Description
Elemailer – Best drag & drop Email design Plugin for WordPress.
Elemailer Lite is an Email template & Campaign builder using Drag & Drop Elementor builder.
This plugin gives you the facility of override different WordPress Form plugin’s email template. No more HTML code writing to design great looking emails. Take the help of AI in writing the content & creating Image right inside the editor.
You must have Elementor Page Builder installed. To design your email template with our plugin
👉 Official Website of Elemiler.
👉 Join Elemailer Facebook Community.
👉 Elemailer Documentation.
List of Supported Form Plugins:
-
Contact Form 7: Design your contact form 7 emails without any code. Find out more: How to Design Contact Form 7 Email template?
You should have Contact Form 7 installed & activated if you want to design cf7 email templates with Elemailer -
Elementor Pro’s Form Widget: You can design Elementor Pro’s form widget’s email and email2 layout with Elemailer Lite.
You should have Elementor Pro installed if you want to use Elemailer template in your Elementor Pro’s forms response
Features
- Create Email Templates with easy-to-use, drag-and-drop Elementor editor
- No more custom HTML writing for creating emails
- Design contact form 7 email templates
- Design Elementor Pro’s Form Widget’s email template
- Marketers can use it easily for sending our beautiful emails to clients on submission.
- Create upto 3 email templates for your forms
- Use the power of AI to write email content, Edit/Create images with Elementor AI for free*
The free version is enough for many users who are just looking to design their Elementor pro form or contact form 7’s email template (basic). But if you are a marketer or want to do more with your Email template design we invite you to check our pro version – Elemailer
💥 Remove the limitation of 3 Form Templates
💥 Save, Import, Export Email templates
💥 Export created design in HTML & use in external platforms
💥 Background settings
💥 Typography/font control for widgets (WebSafe)
💥 Send Test Emails
💥 Custom CSS & CSS Class
💥 Custom HTML Widget
💥 Integration to more forms (growing)
💥 wp_mail override method to make it possible to use the Elemailer template anywhere
💥 Subscriber & Lists
💥 Pro Template Library (growing)
💥 Newsletter
💥 Email Statistics/Tracking
💥 Import Lists and Subscribers
💥 Design Mailpoet emails with Elementor
💥 Design WooCommerce Emails with Elementor
💥 Unlimited Subscribers & Email design
💥 Pro Support
Some demonstration:
See the AI in action:
Screenshots

Create your form email template 
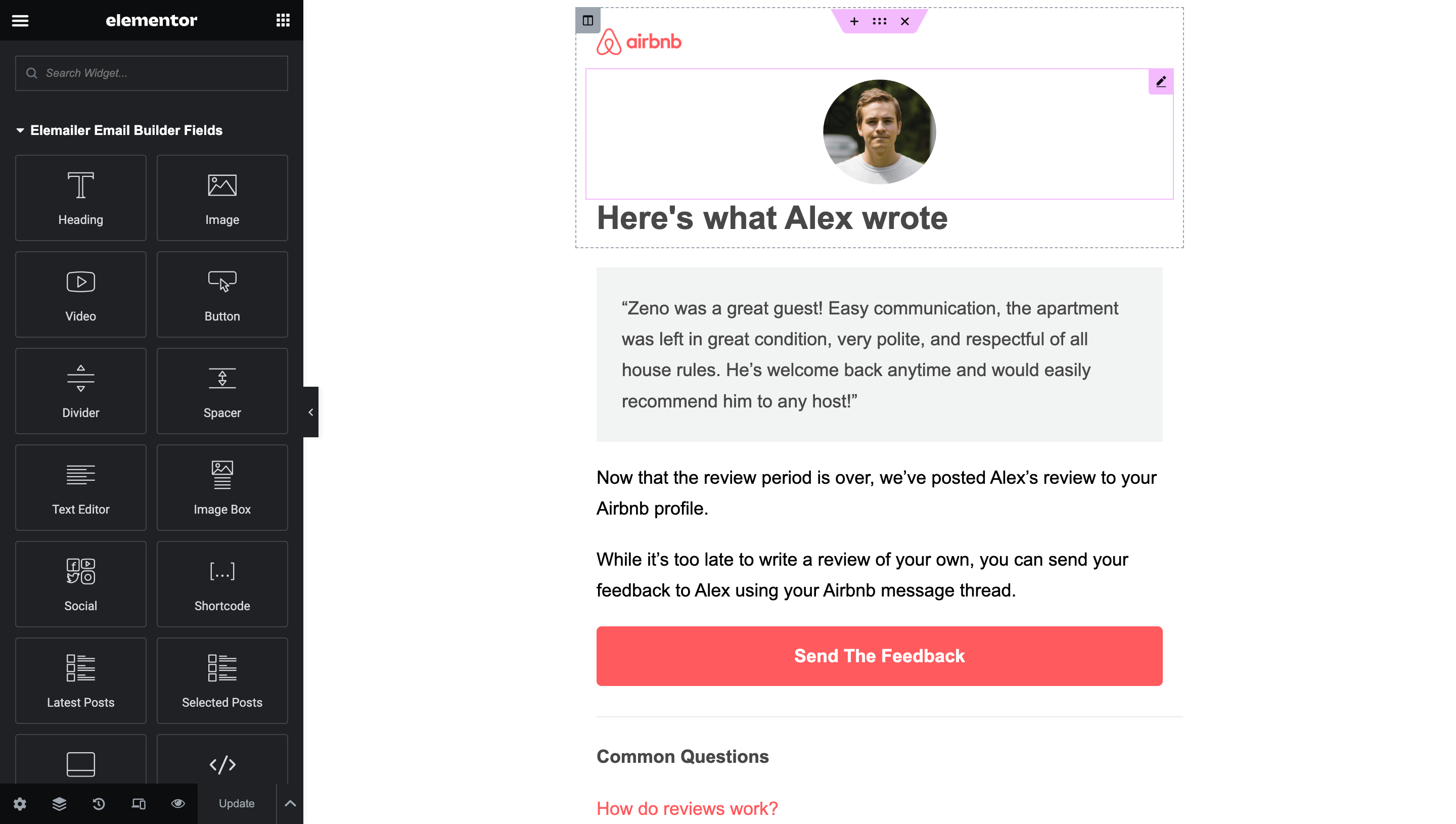
Create the email layout with Elementor builder 
In your Elementor pro form, select Elemailer template 
Use the Prebuilt Email Template library 
Import from Email Template library 
The pro version allows more settings & Control along with Test emails 
Use Elementor AI to generate content for Free* 
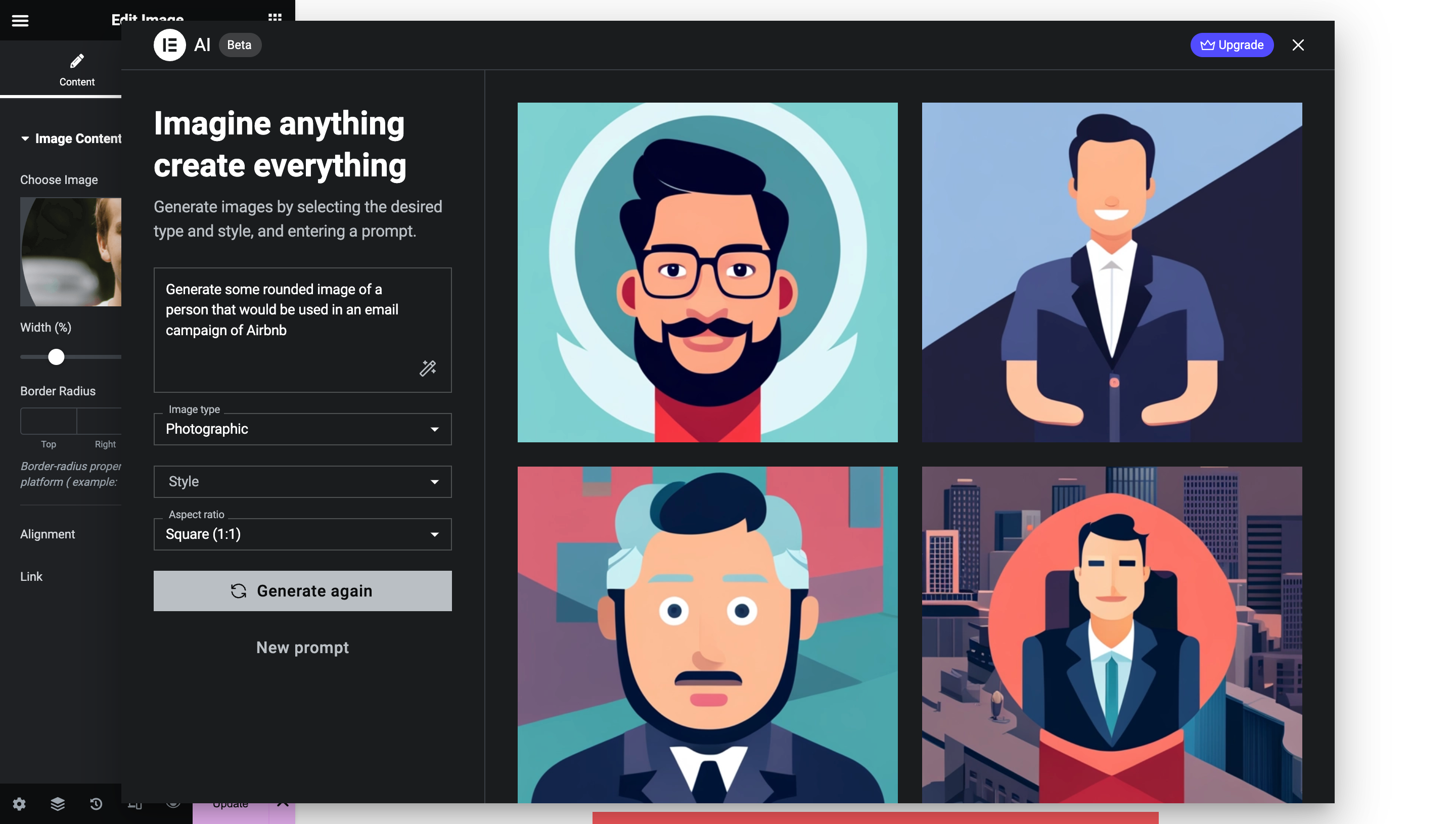
Use AI to generate Image Email templates 
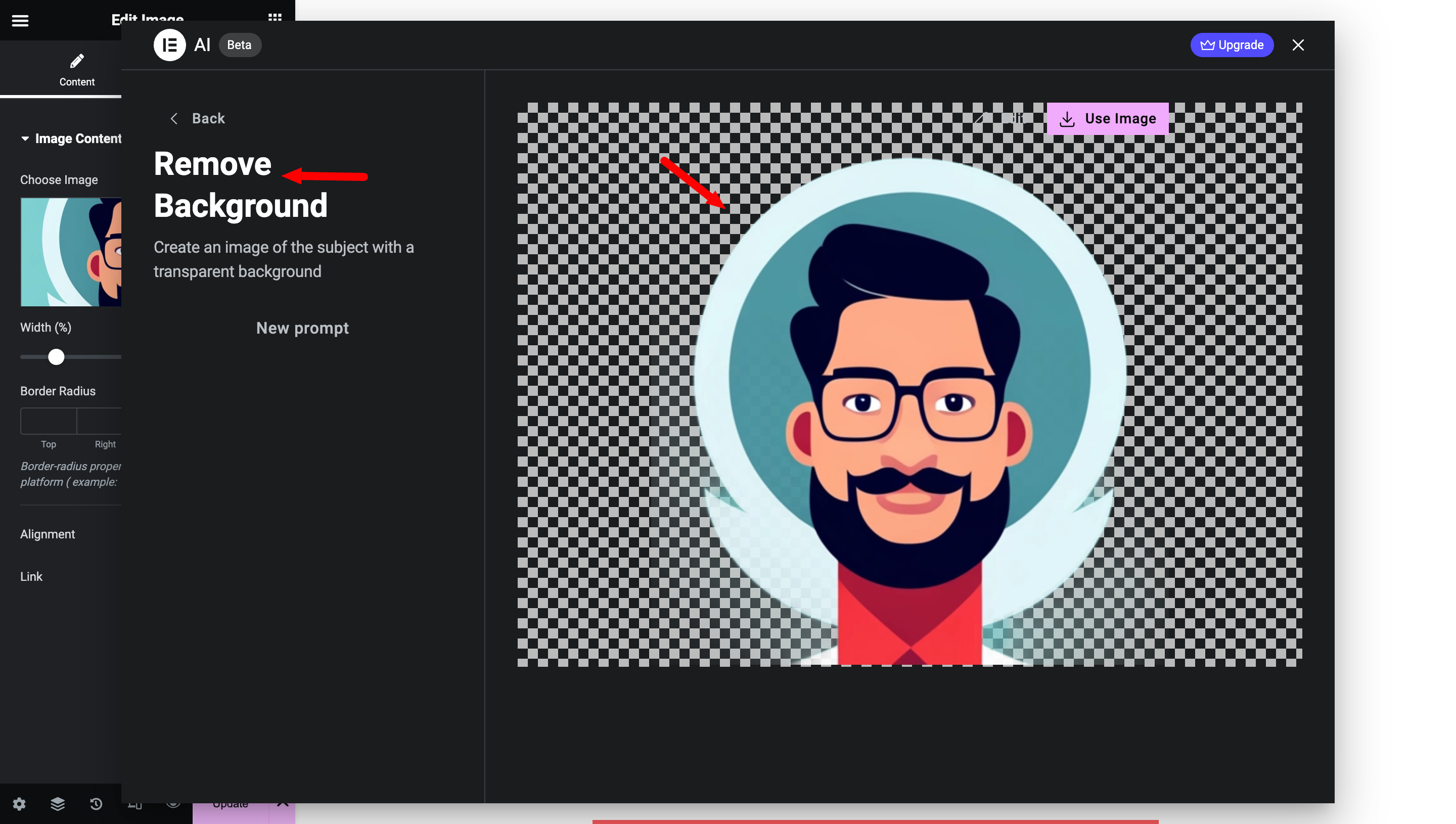
AI to edit Email images
Installation
- Upload the plugin folder after extracting it to the “/wp-content/plugins/(the folder of the extracted plugin)” directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Go to Elemailer -> Form Templates from the WordPress admin dashboard. Create a new template and design it with the Elementor page builder editor. Finally, Go to a page and drag the ‘Form’ widget of the Elementor. You will get an option to use our templates on email and email2 form submission action.
FAQ
-
How to use Elemailer lite’s template
-
Elemailer Lite creates form templates under wp-admin > Elemailer > Forms. With each form, it has a shortcode that can be used with supported plugins ( list above ).
For Elementor Pro you simply need to create our form template > Go to the elementor page where you have the Elementor pro’s form widget > When you add the after submit action ( Email & Email2 ) you will see the option to select our template at the bottom of each Email & Email2.
-
Can I create more than 3 templates with the lite version?
-
With Elemailer Lite, you can only create 3 email templates for your forms. If you require more, you can purchase one of the paid plans.
-
Why the style options are so limited?
-
Email platforms are not yet as smart as our general website browsers, for which reason they don’t support much modern CSS and no JS at all. This is why the style options are limited.
The pro version does offer more options and also gives you system to use your own styling/custom CSS/ HTML if you want depending on your use case, for example, your targeted users might be using Gmail only, which has a higher rate of CSS support compared to other email applications. The paid version also offers you font style and font change method( for safe-to-use fonts only ).
-
Do you support SMTP / Have SMTP system / Provide sending service?
-
Our plugin is for designing your Emails. We don’t handle the Email sending part and let you / your site do it for you as this gives you freedom to choose which SMTP plugin/system you will use, which email sending service such as sendgrid, sendplus, mailgun, AWS you will use. As long as these systems are configured for your WordPress site(s) and the basic email sending works for your site, our system will simply work with it without any issue. This is why we have no limtation regarding number of emails or whatso ever when it comes to sending in the Pro version too.
-
What is the AI Email builder?
-
Elemailer allows you to create content for your widgets ( text ) and images with the help of AI, which is powered by Elementor’s amazing AI.
-
Do I need to pay to use the AI email builder?
-
The Email AI system that is used in Elemailer is the Elementor’s AI API. It’s free for use and the amount of prompts is more than enough for basic uses. The limit is not well mentioned but this can give you some idea. According to our test the limit is probably around 7,000 Words. But if you need more for some reason or want to use it in your website design too, they offer additional credit purchase on demand for a relatively low price per month.
How the Credit’s are counted mostly:
1 Text prompt = 1 credit
1 Code prompt = 1 credit
1 Image prompt = 33 creditsKeep in mind when generating text, code or images, you may want to use multiple prompts until you reach your desired result.
-
Elemailer Lite comes with a footer branding by default. If you get the Elemailer paid version, the footer branding will not be there at all. But besides this, we have also thought of our users & kept a setting under Elemailer to remove the branding for free if you really want to.
You may go to wp-admin > Elemailer > Setting > Select Remove footer branding > Hit save. But we would appreciate spreading this amazing plugin to the community by keeping the Branding in the footer or in any other way as you see fit. Posting on some WordPress groups also sounds good 🙂 if this plugin really helped you.
Reviews
Contributors and Developers
“Elemailer Lite – Elementor email template & campaign builder” is open source software. The following people have contributed to this plugin.
Contributors“Elemailer Lite – Elementor email template & campaign builder” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Elemailer Lite – Elementor email template & campaign builder” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Change Log
2.2
- Fix: Background not working due to overflow css
- Fix: Emoji showing too big for footer area
2.1
- Fix: Selected & Latest post widget flicker
- Fix: Some CSS fixes for emails overflow
- Fix: Limitation in Selected & Latest post widget for numbers
- Tewak: Removed confusing control from Selected posts widget
2.0
- Tweak: Compatibility with Latest Elementor & WordPress
- Tweak: Some js code fixes
- Fix: Removed Elementor experiments to avoid confusion
- Fix: Fixed inconsistancy between preview vs sent email
- Fix: Other widgets that are not of Elemailer were pastable & causing confusion
1.9
- Tweak: Compatibility with Latest Elementor & WordPress
- Tweak: Added Title & Alt in images for widgets
- Tweak: Remove global & dynamic options as they will not work
- Fix: Fixed a few editor panel layout issues
1.8
- Fix: Compatibility with Elementor experiments
- Fix: Fatal error if template wp editor is accessed
- Tweak: Fixed some loopholes for better restriction
- Tweak: Elemailer Shortcode box UI fixes
- Tweak: Remove default underline from links on Apple devices
1.7
- Tweak: Compatibility with latest WP version
- New: WPML support started (ongoing)
1.6
- Fix: Fatal error with Elementor 3.10 update
1.5
- Fix: Fatal error with Elementor 3.8 update
1.4
- Fix: Preview & Email different because of 10px gap missing for columns
- Fix: Compatibility with Latest WP & Elementor
- Tweak: Fixed some wording
- Tweak: Changed icon color
- Tweak: Added class in the body for future update support
1.3
- Fix: Compatibility with Latest WP & Elementor
- Fix: Compatibility with Debug bar & debug log plugin
- Tweak: CSS fixes
1.2
- Fix: CSS fix for email
- Fix: 3rd party plugin panel and template library showing
- Fix: Elementor latest version Compatibility
- Fix: Removed container as it’s not supported in email
1.0.10
- Fix: CSS fix for template layout broken when using Optimize DOM output feature of Elementor
1.0.9
- Fix: When email reply or forward > then email the template is broken
- Tweak: Added setting panel for future use and footer branding control
1.0.8
- Fix: Background control of Elemailer affecting normal pages
- Tewak: Footer wording
1.0.7
- Fix: Blury icon on library
- Fix: Template library preview blurry due to width issue in preview
1.0.6
- Fix: Placeholder images imported when the library is imported
1.0.5
- New: Template library added
- Fix: Compatibility with Latest Elementor & Elementor pro
1.0.4
- Fix: Compatibility with ACF frontend plugin
- Fix: Removed deprecated function use of elementor
- Fix: Icons missing for alignment controls
- New: Contact Form 7 Support with Shortcode system
1.0.3
- Fix: Compatibility with Elementor pro 3.5
- Fix: Support for older Elementor pro 3.4.x
1.0.2
- Update: Updated compatibility tags with Elementor
- Fix: Compatibility issue with Elementor
- New: Branding for users
1.0.1
- Update: Updated compatibility tags with Elementor
1.0.0
- Add: Initial release.