Description
Enlighter is a free, easy-to-use, syntax highlighting tool for WordPress. Highlighting is powered by the EnlighterJS javascript library to provide a beautiful code-appearance.
Using it can be as simple as adding a new Enlighter Sourcecode block (Gutenberg) and insert the code which you want to highlight: Enlighter takes care of the rest!
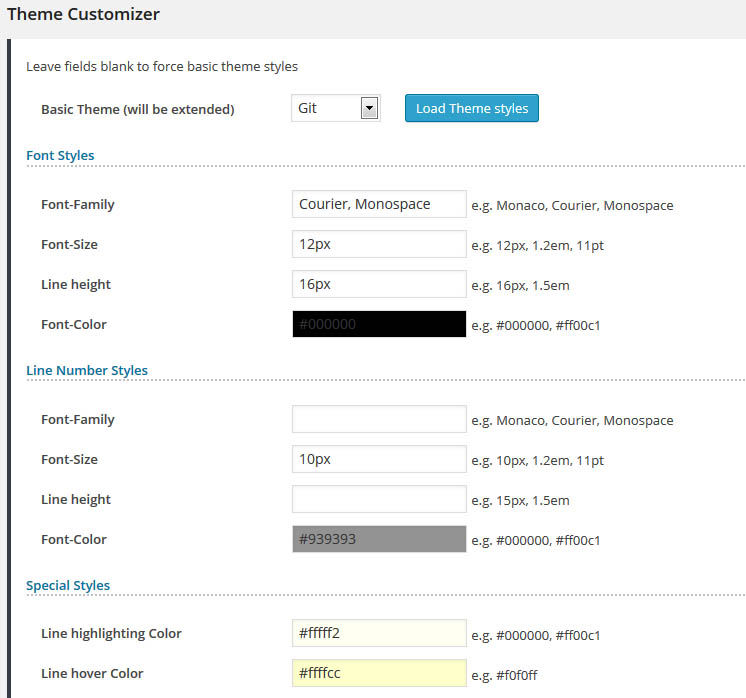
An easy to use Theme-Customizer is included to modify the build-in themes without any css knowlegde!
It also supports the automatic creation of tab-panes to display code-groups together (useful for multi-language examples – e.g. html+css+js)
- Upgrade Guide for Enlighter v4
- Theme Compatibility
- Enlighter WordPress Plugin Docs
Plugin Features
- Full Gutenberg Editor Integration
- Full Classic Editor Integration (TinyMCE)
- Support for all common used languages
- Powerful generic highlighting engine for unknown/unsupported languages
- Theme Customizer
- Inline Syntax Highlighting
- Advanced configuration options are available within the options page.
- Supports code-groups (displays multiple code-blocks within a tab-pane)
- Extensible language and theme engines – add your own one.
- Simple CSS based themes
- Integrated CSS file caching (suitable for high traffic sites)
- Full GDPR compliant – no external resources are required, no data will be aggregated
Gutenberg Editor Integration
- Full Editor Integration via “Enlighter Sourcecode” block
- Inline Syntax Highlighting
- Automatic transformations for classic editor posts (codeblocks converted to Enlighter Sourcecode block)
- Transform legacy codeblocks to Enlighter Gutenberg Blocks (manual transformation)
- Docs and Usage
- Editor plugin repository
Classic Editor (TinyMCE) Integration
- Full Editor Integration via Enlighter buttons in the toolbar
- Inline Syntax Highlighting
- Tab-Indentation mode to align code with the
tabkey (single line and block selection) - Editor formats to highlight existing code
- Docs and Usage
- Editor plugin repository
- Classic Editor Live-Demo
Markdown
- Markdown fenced code blocks
- Inline Syntax Highlighting via backtick code (including language specific addon)
- Docs and Usage
Compatibility/Migration
- Crayon compatibility mode (use EnlighterJS highlighting for legacy Crayon
precodeblocks) - CodeColorer compatibility mode (use EnlighterJS highlighting for legacy CodeColorer shortcodes)
- Jetpack markdown compatibility mode (generic or raw highlighting)
- Gutenberg standard codeblock compatibility mode (no language attributes)
Extensions
- bbPress shortcode + markdown code blocks support
- Dynamic Content via
jQuery Ajax.load - Dynamic Content via
Jetpack.InfiniteScroll
Texteditor/Shortcodes (Legacy)
Shortcodes are deprecated and should be used in text editor mode only – never use them within Gutenberg Editor or Classic Editor!
- Easy to use Text-Editor mode through the use of Shortcodes and QuickTags
- Shortcodes within content, comments and widgets
- Standalone Shortcode-Processor to avoid wpautop filter issues in Text-Editor Mode
Supported Languages (build-in)
In case your language is not available try the Generic Mode which covers a lot of programming languages – or request a new language on GitHub
Related Links
Compatibility
All modern webbrowsers with enabled Javascript and HTML5 capabilities for “data-” attributes are compatible with Enlighter. It’s possible that it may work with earlier/other browsers.
- Chrome 60+
- Firefox 60+
- Safari 11+
- Edge Browser 10+
Screenshots

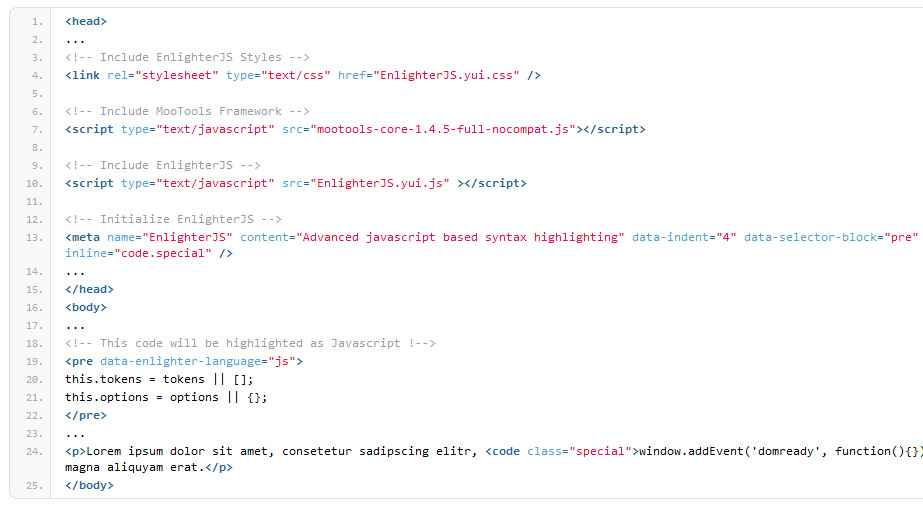
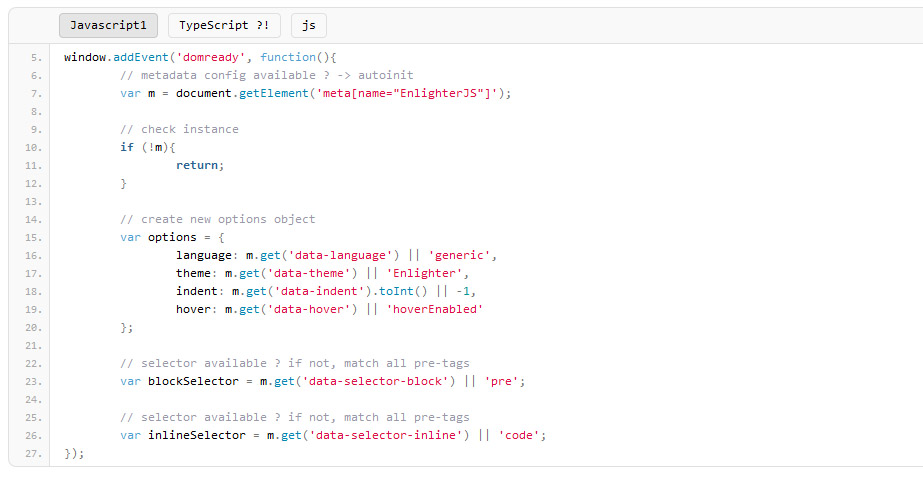
HTML highlighting Example (Enlighter Theme) 
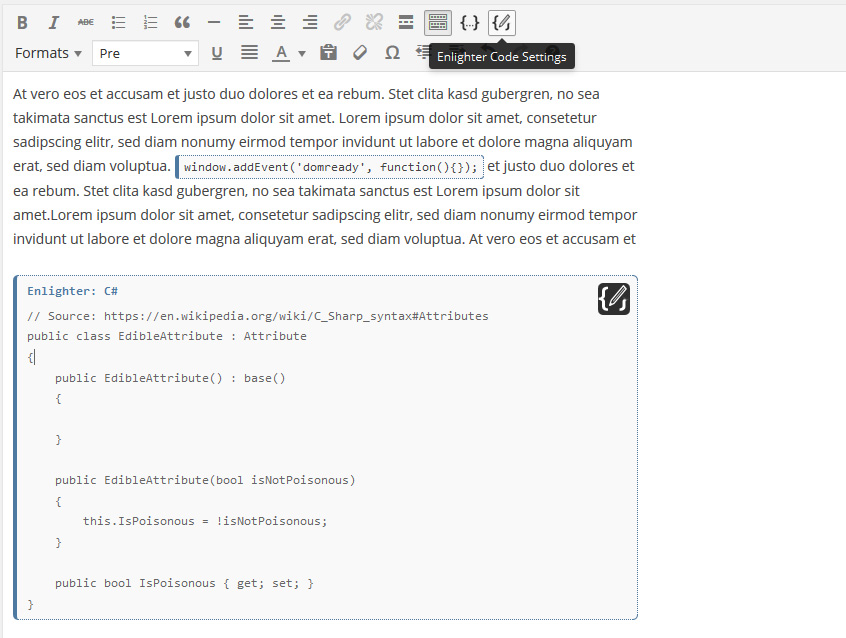
Visual Editor Integration 
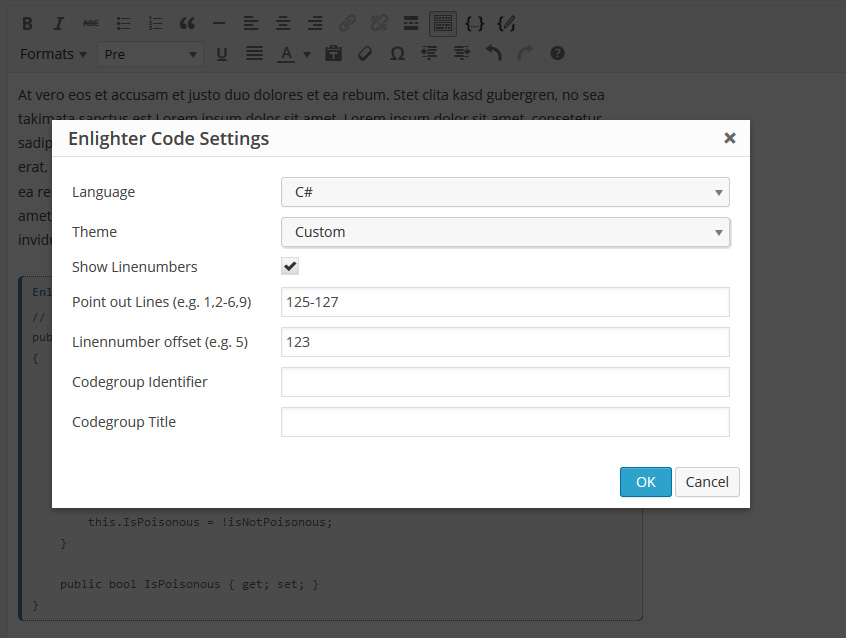
Visual Editor Code Settings 
Visual Editor Inline/Block Formats 
Options Page - Appearance Settings 
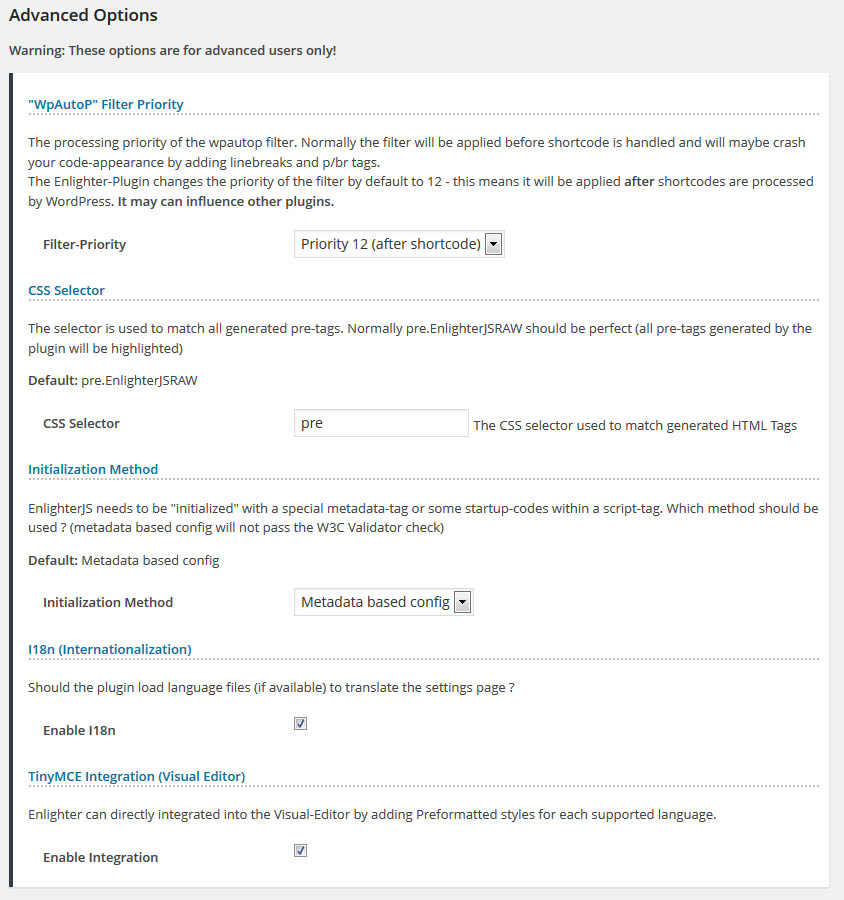
Options Page - Advanced Settings 
Theme Customizer - General styles 
Theme Customizer - Language Token styling 
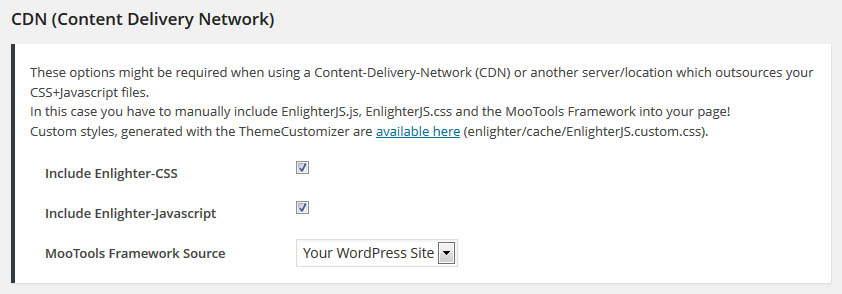
Special options for use with a CDN (Content Delivery Network) 
Tab-Pane Example (multiple languages) 
Frontend Editing using wp_editor feature 
Theme Customizer - Live Preview-Mode
Installation
System requirements
- WordPress
6.0 - PHP
7.4, includingjsonfunctions - Modern webbrowser with enabled Javascript (required for highlighting)
- Accessable cache directory (
/wp-content/plugins/enlighter/cache/)
Installation
- Download the .zip file of the plugin and extract the content
- Upload the complete
enlighterfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Goto to the Enlighter settings page and select the default theme which should be used.
- That’s it! You’re done. Just go into your editor and add an Enlighter codeblock via Gutenberg Blocks menu or Classic Editor toolbar
FAQ
The WordPress plugin related FAQ page is available on GitHub within the documentation repository!
Reviews
Contributors and Developers
“Enlighter – Customizable Syntax Highlighter” is open source software. The following people have contributed to this plugin.
Contributors“Enlighter – Customizable Syntax Highlighter” has been translated into 7 locales. Thank you to the translators for their contributions.
Translate “Enlighter – Customizable Syntax Highlighter” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Change Log
4.6.1
- Bugfix:
prewrapper introduced inv4.6.0caused wpautop to handle inline code as block element which breaks the layout. Affects inline codeblocks of markdown codeblocks and shortcodes. Gutenberg/TinyMCE editors were not affected – thanks to the community on GitHub
4.6.0
- Added: EnlighterJS
v3.6.0 - Added: css tooltips to the toolbar
- Added: copy-to-clipboard success/error message via tooltip
- Added: language identifier as css class to the outer wrapper
enlighter-l-<resolvedLanguage> - Added:
htaccesslanguage alias to “Apache httpd” - Changed: WordPress
6.0required - Changed: DOM structure has changed: each raw+highlighted code elements are wrapper into
enlighter-codecontainer - Changed: DOM structure has changed: removed
enlighter-codegroup-wrapper - Changed: toolbar position is now persistent and not affected by horizontal/vertical scrolling
- Bugfix: compatibility filters may cause malformed markup caused by
wpautofilter. To avoid such issues the placeholders are wrapped into<pre>tags – thanks to dmadison on GitHub - Bugfix:
bashpound style comment regex also matched variable substituions and special cases – thanks to maidentaiwan on GitHub - Bugfix:
bashsingle quoted strings not highlighted - Bugfix: language alias
jswas processed astypescriptdue to inheritance issue (missing override)
4.5.0
- Added: EnlighterJS
v3.5.0 - Added: EnlighterJS Gutenberg editor plugin
v1.2.0 - Added: Gutenberg left-align-indentation formatting button
- Added: block transformation from SyntaxHighlighter Evolved
- Added: selected language as button text to the block toolbar
- Added: basic support for windows
batch/batfile syntax - Added:
dartlanguage support – thanks to whiplashoo on GitHub - Added: dedicated MariaDB/MySQL language support
mariadb - Added: dedicated Oracle Database language support
oracledb(no special rules yet) - Added: dedicated MSSQL language support
mssql(no special rules yet) - Added: dedicated PostgreSQL language support
postgresql(no special rules yet) - Added:
constraintstosql - Changed: WordPress version
>=5.8required! - Changed: splitted sql language into several types/dialects for further extension
- Changed: removed pound style comments from generic
sqlsupport - Changed: removed keywords
bigintandunsignedfrom genericsqlsupport - Changed:
droidetheme color#009999to#007f7ffor higher contrast (WCAG) – thanks to aphelionz on GitHub - Changed: in case of a tokenizer error, the tokenizer will silently fail (output to console) instead of throwing an error – code will still be displayed but related tokens are missing
- Bugfix: Gutenberg inline editing not working on Safari due to required
rangeCountcall – thanks to phruse on GitHub - Bugfix: Gutenberg inline popover window content is collapsed in recent Gutenberg releases
- Bugfix: Gutenberg editor deprecation warnings related to Toolbar elements
- Bugfix: fixed Gutenberg editor deprecation warning related to widget – thanks to Jolle775 on GitHub
- Bugfix: Enlighter low-level shortcode handler regex failure caused invalid content matching for language shortcodes – thanks to michael8888 on WordPress.org Forums
- Bugfix:
yamlinteger numbers not highlighted - Bugfix:
phpvariable and function names followed by single/double quotes were interpreted as name – thanks to oleg-dk on GitHub - Bugfix:
phpmethod names which equals a keyword were highlighted as keyword – thanks to oleg-dk on GitHub - Bugfix:
phpmethod calls on variables were interpreted as variable name – thanks to oleg-dk on GitHub - Bugfix:
latexcommand on first line not recognized – thanks to MamounImadRajab on GitHub - Bugfix:
javascriptregular expressions are match over multiple lines – thanks to mrdexters1 on WordPress.org Forums - Bugfix: tokenizer loop limit was calculated in total instead of per-rule
- Bugfix: keywords of
genericlanguage requires a word-boundary before+after instead of a non word character – thanks to Irwanda04 on GitHub - Bugfix: allow any non-whitespace chars in sql column name literals
- Bugfix: added missing
stringkeyword toc#type list - Bugfix: pound and double-slash style comments also matched the last character before the comment
4.4.2
- Bugfix: Gutenberg
escapeEditableHTMLthrows an error in case the block is empty (attributes.content returnsnull)
4.4.1
- Bugfix: a
commacaused the plugin/wordpress to crash in legacy php7.2(lint checks of php 7.3 worked without any issues)
4.4.0
- Added: Gutenberg inline highlighting support (RichText format)
- Added: border around Enlighter Gutenberg codeblock (default theme)
- Added: resource urls of the theme-customizer and DRI are resolved by
ResourceManager::getResourceUrlto allow optional filtering viaenlighter_resource_url - Added: support for Jetpack markdown (codeblocks will be excluded from jetpack gfm processing)
- Added: multiversion travis-ci lint checks
- Changed: trailing slash from global constant
ENLIGHTER_PLUGIN_URLhas been removed - Changed: wp-skeleton updated to
v0.27.0 - Changed: WordPress
readme.txtis generated bywp-skeletonto avoid format issues (merged readme+changelog) - Changed: updated Gutenberg plugin to
v1.1.0 - Changed: removed contextual help content if favor of the official documentation
- Bugfix: double slashes are used in the paths of
DRIand theme customizer resources - Bugfix: escape sequence were transformed into their characters in recent Gutenberg releases
4.3.1
- Bugfix: due to changes in the initialization code in
4.3.0the global config couldn’t be retrieved by the editing plugins
4.3.0
- Added: EnlighterJS
v3.4.0 - Added: EnlighterJS Theme-Customizer
v2.3.0 - Added: compatibility for
async/deferscript loading (configuration code is merged with the library) (optional)- feature requested on WordPress.org Forums - Added: javascript based dynamic-resource-invocation to load the EnlighterJS assets dynamically when needed (client side)
- Added: dri compatibility for bbpress and dynamic content (jquery load, jetpack infinity scroll)
- Added: keyword
k11for annotations - Added: keyword
x16for css element selectors - Added: contextual keywords to csharp – thanks to mabako on GitHub
- Added: kotlin string template support
- Added:
rlanguage support (covered by generic ruleset) - Added: MikroTik
RouterOSlanguage support (ros/mikrotik/switchos/routeros/mt) - Added: pound style comment support to
php - Changed: renamed the “raw code” language label to “Plain text”
- Changed: EnlighterJS library (js) is loaded via cache file
cache/enlighterjs.min.js - Changed: js/css cache file generation is bound to
enqueuehook (performance) - Changed:
wp-skltnlibrary updated to 0.24.0 - Changed: for compatibility reasons, the language-shortcodes are disabled by default (this only affects new installations)
- Changed: full semantic versioning tag is used to display the plugin version (may used by additional tools) – thanks to roy-bongers on GitHub
- Changed: theme cache is only reloaded on Enlighter settings pages (performance) – thanks to gdragon on WordPress forums
- Changed: EnlighterJS::getConfig has been changed to multidimension object to allow additional payloads (this also affects the initialization code)
- Changed: css selector fragment highlighting is limited to the selector itself
- Changed: enhanced css unit parsing
- Changed:
java,scala,cppannotation token changed tok11 - Changed: added token
k11to themes - Changed: moved generic highlighting rules to
lang/rulesets/generic - Changed:
ampersandCleanupis performed after html escape sequences to eliminate issues related to double unquoting #109 - Changed: toggle raw code label to “Plain text”
- Changed: allowed utf8 characters in
phpvariable and function names (side effect of the php parser) - Removed:
EnlighterJS::dequeuefunction (deprecated due to new DRI implementation) - Bugfix: vhdl single bit highlighting collided with attribute syntax – thanks to tyriun on GitHub
- Bugfix: css classnames/ids with hyphens were not recognized
- Bugfix: XML mixins of single/double quotes in attributes failed #108
- Bugfix: dot char within XML attribute names not recognized
- Bugfix: kotlin raw string where not correctly parsed (wrong rule priority)
- Bugfix: highlighting color of
classictheme not applied due to invalid selectors – thanks to woolseyj on GitHub - Bugfix: EnlighterJS codeblock css selectors cannot contain quotes due to initialization code sanitizing (replace with serialized object)
4.2.0
- Added: EnlighterJS
v3.3.0 - Added: EnlighterJS Theme-Customizer
v2.2.0 - Added: compatbility mode for CodeColorer – features requested by ajtruckle on GitHub
- Added: filters to alter the editor config (Gutenberg+TinyMCE) – features requested by ajtruckle on GitHub
- Added: documentation how to use external themes (linked within contextual help)
- Changed: external themes requires
enlighterjsas css dependency to avoid styling issues - Changed: removed Enlighter version string from external themes
- Bugfix: added missing languages to the list (abap,scala,qml,verilog)
- Added: apachehttpd/htaccess support
- Added: lighttpd support
- Added: nginx support
- Added: purebasic support – thanks to gphilippot on GitHub
- Added: minimal latex/tex support
- Changed: theme font sizes + line-height are based on relative
emvalues – only the font size of the outer wrapper is set explicitly - Changed: removed “function” highlighting regex from
sql - Added: option to customize the raw code pane
- Added: option to set the token base styles inlcuding font-size – feature requested on GitHub
- Added: option to set button background-color and line-height
- Added: tab
defaultsto change global settings - Changed: moved button related settings to tab
buttons - Changed: moved line-number settings to tab
lines - Changed: removed tab “fonts”
- Bugfix: highlighted-line hover selector was invalid -> selection of
background-color:hoverwas not possible – thanks to ajtruckle on GitHub #4 - Bugfix: removed typos in code edit dialog – thanks to ajtruckle on GitHub
4.1.0
- Added: EnlighterJS
v3.2.0 - Added: EnlighterJS Theme-Customizer
v2.1.0 - Added: verilog support – thanks to t123yh on GitHub
- Added: integer highlighting for sql
- Added: additional usage notes to the theme customizer
- Added: added option to hide EnlighterJS website link/button
- Added: browser based tooltips to the buttons (title attribute)
- Added: fallback language option for backward compatibility (
Enlighter -> Options -> Advanced -> EnlighterJS) - Added: additional description to the base theme settings
- Added: methods to retrieve theme+language list from singleton instance
- Changed: removed the
use_smiliesenvironment check – it has been fixed in WordPress core - Changed: empty values within customizer take presendence over base theme (empty values cause the css rule to be deleted if exist)
- Bugfix: powershell commands can also expressed lowercase (camel-case not required) – thanks to krysiekBP on GitHub
- Bugfix: sql
--styles comments ignored due to invalid regex – thanks to petr-hybler on GitHub
4.0.0
Note: This release is NOT BACKWARD COMPATIBLE. Custom themes will be lost
- Added: Gutenberg editor plugin v1.0.0
- Added: EnlighterJS v3
- Replaced MooTools Framework by native code – requires IE >= 10
- NEW Highlighting Engines – every language support file has been rewritten
- New Tokenizer Engine including a two stage analyzer
- New Theme Customizer to allow much more changes
- Excessive Performance Optimizations
- Added: ECMA6 Support to Javascript Engine
- Added: Copy to clipboard button
- Added: horizontal scroll option
- Added: GO Support
- Added: RUST Support
- Added: YAML Support
- Added: Kotlin support
- Added: TypeScript support
- Added: Groovy support
- Added: LESS Support
- Added: SASS/SCSS Support
- Added: Dockerfile Support
- Added: CSS Level3 Support
- Added: Powershell Support
- Added: VisualBasic NET/Classic Support
- Added: Swift Support
- Added: QML Support
- Added: VHDL Support
- Added: ABAP Support (simple)
- Added: Prolog Support (simple)
- Added: Cordpro Support (simple)
- Added: Bootstrap4 Theme
- Added: Dracula Theme (dark, following draculatheme colors)
- Added: Monokai Theme (dark)
- Added: Crayon compatibility/migration mode
- Added: docker based development mode
- Changed: WP-Skeleton is used as Plugin Backend Framework
- Changed: All settings are stored in serialized form in
enlighter-optionsinstead of single options - Changed: moved settings page to top-level menu
- Changed: settings are stored as serialized object in the database (single row) instead if row-per-option – major performance enhancement
- Changed: new settings page
- Changed: sessionStorage is used to store the current active tab instead of cookies
- Changed: updated the UI components
- Changed:
wp-skltnlibrary updated to 0.23.0 – MPL 2.0 License - Bugfix: colorpicker sets wrong foreground color which caused unreadable input fields (color lightness calculation)
- Cleaned up the internal Plugin Structure
- Removed:
jquery-cookiedependency - Removed: MooTools framework
- Removed: Lighter.js legacy themes (Git, Mocha, MooTools, Panic, Tutti, Twilight)
- Removed: most keyword lists from language files (direct regular expressions are used)
3.11.0
- Added: notification of next major release ( Enlighter v4)
- Changed: the documentation links are now pointing to the global documentation repository
3.10.0
- Added: french translation – thanks to regisenguehard on GitHub
- Added: simplified chinese translation – thanks to XFY9326 on GitHub
- Changed: jsdelivr mootools version pointed to
1.6.0 - Changed: the DRI detection is now limited to the condition
in_the_loop() && is_main_query() - Bugfix: the experimental DRI feature failed in case
the_contentfilter is called multiple times within a theme – thanks to willstocks-tech on GitHub
3.9.0
- Added: Visual Editor Plugin (EnlighterJS.TinyMCE) v3.5.1
- Added: Gutenberg Editor Plugin – [EnlighterJS/Plugin.Gutenberg on GitHub] v0.4.0
- Added: EnlighterJS v2.13.0
- Added: automatically transforms legacy Enlighter codeblocks (Classic Editor) to Gutenberg blocks in case the “Convert to Blocks” function is triggered
- Added: Support for jQuery Ajax content (post load) – requested by wassereimer86 on GitHub
- Added: Description of possible Plugin Notficiations
- Changed: moved TinyMCE editor resources (editor plugin) from
enlighter/resources/editortoenlighter/resources/tinymce - Changed: moved text editor resources (quicktags from
enlighter/resources/editortoenlighter/resources/texteditor - Changed: moved Gutenberg Editor settings to “Visual Editor” Tab
- Changed:
data-enlighter-linenumbersattribute is ignored in case it is not set (empty string) to be compatible with the new Gutenberg Editor Plugin – explicit true/false required - Changed: Gutenberg Plugin is enabled by default
- Bugfix: TinyMCE footer label may collide with editor content – added additional padding – thanks to JavierSegoviaCordoba on GitHub
- Bugfix: On Windows platforms, the environment check throws the error message
plugin is located within an invalid path– thanks to ginaf40 on WordPress.org Forums
3.8.1
- Changed: release scheme to Semantic Versioning
- Bugfix: some development files (EnlighterJS v3 prelease) got into the release branch (lowercase filenames) this may cause some issues during the plugin upgrade – I apologize for the inconvenience – thanks to aguidrevitch on GitHub
3.8
- Added: experimental Gutenberg editor integration – EnlighterJS/Plugin.Gutenberg on GitHub
- Added: keyboard shortcut
+xto highlight inline code – requested by dahnark on WordPress.org Forums - Added: Visual Editor Plugin (EnlighterJS.TinyMCE) v3.5.0
- Added: Environment check to ensure the plugin is uploaded into
wp-content/plugins/enlighter/ - Changed: moved experimental settings into panel “Beta”
- Removed: outdated translations
- Bugfix: styles of the “plugin upgrade notification” were broken
3.7
- Added: msdos language support (EnlighterJS v2.12.0) – thanks to audioscavenger on GitHub
- Added: Visual Editor Plugin (EnlighterJS.TinyMCE) v3.4.0
- Added: EnlighterJS label to codeblocks (bottom-right)
- Added: EnlighterJS.TinyMCE version to the settings page
- Added: filter
enlighter_codeblock_titleto set custom codeblock titles – requested by w3215 on WordPress.org Forums - Added: environment warning in case smileys are enabled (wordpress core option
use_smilies) – thanks to barmen on WordPress.org Forums - Changed: Renamed the toolbar-button labels (
Code Insert,Code Settings) – requested by w3215 on WordPress.org Forums - Changed: Renamed the dialog window titles – requested by w3215 on WordPress.org Forums
- Bugfix: code edit button on codeblocks was broken (settings not saved) – thanks to Sarah1101 on GitHub
3.6
- Added: Dynamics-Resource-Invocation (exprimental option) – Enlighter javascript dependencies are only loaded in case they are needed – features requested on GitHub
- Added: Compatibility Mode to convert legacy codeblocks (e.g. Jetpack Markdown) to Enlighter recognizable code
- Added: EnlighterJS v2.12.0
- Added: language domain path to plugin entry file (used by the WordPress plugin registry)
- Bugfix: About-Page redirect on plugin upgrade/activation may be cached by browsers – added nocache header; changed status code to
http-307 - Changed: splitted the settings page (editing section) into visual-editor and text-editor
3.5
- Added: Tab-Indentation Mode to the Visual Editor to align content with the
tabkey - Added: Kotlin Language Support
- Added: GFM Markdown Inline language identifier syntax
- Added: EnlighterJS v2.11.1
- Added: Visual Editor Plugin (EnlighterJS.TinyMCE) v3.3.1
- Added: Tutorials and Developer docs
- Bugfix: Underscore not allowed in xml tags – thanks to higginbg on GitHub
- Bugfix: Fixed invalid external links of the help section
3.4
- Added: Visual Editor Plugin (EnlighterJS.TinyMCE) v3.2.0
- Added: Fault tolerant initialization code including debug messages (
console.logoutput) – this will also avoid javascript initialization errors - Added: Option to the Code-Edit-Dialog to switch between Inline and Block mode – feature requested on WordPress.org Forums
- Changed: The Code-Insert-Dialog size is changed to the current editor viewport size (will cover the whole editor area)
- Changed: Removed the “Sourcecode” Label from Code-Insert-Dialog Textarea to provide a larger input area
- Changed: Added Settings-Update hash to external themes as URL parameter instead of current plugin version (invalidates browser cache by updating the settings)
- Improved: WP Version information is removed from MooTools CDN Sources to avoid additional downloads – thanks to sixer on WordPress.org Forums
- Bugfix: Copy+Paste within a codeblock (Visual Editor) caused a seperation of the selected block
- Bugfix: External JS Components (jetpack-plugin, Startup Code) are not loaded in case EnlighterJS javascript file is excluded
- Bugfix: External Themes won’t work because of invalid URLs – thanks to eliottrobson on GitHub
3.3
- Added: WordPress Multisite support
- Added: JSDELIVR as MooTools CDN Source – feature requested on WordPress.org Forums
- Added: Additional check to the About-Page redirection (triggered on plugin activation) to avoid infinite redirects in case of a broken 3rd party options-caching plugin
- Added: Brazilian Portuguese localization (pt_BR) – thanks to rafajaques on GitHub #50
- Bugfix: The new cache accessibility check (v3.2) did not work on WIN platform
- Bugfix: PHP 5.3 Compatibility within the LowLevel Shortcode Filter – thanks to crislv90 on GitHub
3.2
- Added: GFM style Markdown support for fenced code blocks
- Added: bbPress support for Markdown fenced code blocks
- Added: Environment Check to ensure Enlighter is working in a well configured environment
- Added: Filter hook
enlighter_startupto disable Enlighter on selected pages – feature requested on WordPress.org Forums #43 - Added: Filter
enlighter_inline_javascript– applied to inline javascript which is injected into the page - Added: Filter
enlighter_frontend_editing– forced enabling/disabling of the frontend editing functions - Replaced: PHP-Version-Errorpage by global admin_notice – ensure that PHP 5.3 or greater is used to avoid weird errors
- Changed: The autofix permission helper will set the cache directory permissions to 0774
- Bugfix: PHP Error message was thrown in case a the cache was not writable and a file operation failed
- Bugfix: The cache check did not checked if the directory was accessible
- Bugfix: The autoset permission link was broken since v3.0
- Bugfix: Backtick style code elements of bbPress will break the highlighting
3.1
- Added: EnlighterJS v2.10.1
- Added: About/News Page which is shown on plugin activation/upgrade
- Added: New Options Page
Extensionsfor Enlighter related third-party plugin integration - Added: Experimental Support for Jetpack Infinite Scroll – feature requested on WordPress.org Forums
- Added: Experimental bbPress Shortcode support – feature requested by DevynCJohnson on GitHub
- Added: global constant
ENLIGHTER_PLUGIN_URL– pre-processed version ofplugins_url('/enlighter/') - Added: local enqueue wrappers to the
ResourceLoader.php - Added: Enlighter Shortcode support for Text-Widgets
- Added: Enlighter Shortcode support for User Comments
- Added: Options to enable/disable the Editor Quicktags on the Frontend as well as Backend
- Added: HTML Tag restrictions to Visual Editor: disallows any kind of formatting elements (strong, span, em, ..) within code-blocks
- Added: Event
enlighter_initwhich is triggered on plugin initialization complete - Added: Filter
enlighter_themesto modify the internal theme list – ability to add and/or remove themes - Added: Filter
enlighter_languagesto modify the internal language list – ability to add and/or remove languages - Added: Filter
enlighter_resource_urlto modify the domain/protocol of related Enlighter resources - Added: Filter
enlighter_shortcode_filtersto enable shortcodes in specific sections by hooking into 3rd party filters - Added: Minified Versions of the TinyMCE Plugin
- Changed: The EnlighterJS Config object is now populated as
EnlighterJS_Configto enable third-party integrations/plugins - Changed: Moved Cryptex Settings from
OptionstoExtensions - Changed: External Plugins (colorpicker, jquery.cookie) are moved from
extern/toresources/extern - Changed: toolbar button link to http://enlighterjs.org
- Changed: The Plugin is now initialized on init to enable users to hook-in
- Changed: Renamed the Visual Editor configuration object to
EnlighterJS_EditorConfig - Changed: Renamed the TinyMCE plugin from
enlightertoenlighterjs - Changed: Renamed the TinyMCE plugin files to
EnlighterJS.TinyMCE.min.js,EnlighterJS.TinyMCE.min.css - Changed: Removed the “Advanced” page – settings are moved to “Options”
- Bugfix: The special-line color of the Atomic theme was too dark. changed to 0x392d3b – thanks to CraigMcKenna on GitHub
- Bugfix: Users with role
authorandcontributorwere not able to set language, theme or other options in Editor Mode (html attributes were stripped by the KSES filter) - Bugfix: Codegroup title cannot be set manually caused by wrong attribute name – thanks to PixelT on GitHub
- Bugfix: Codeblock edit button does not work in WP 4.5 caused by cross-plugin event-propagation
- Bugfix: Users with role
authorandcontributorwere not able to use the frontend-editor-extension because of missing privileges to edit pages. Condition is changed toIS_LOGGED_IN AND (CAN_EDIT_POSTS OR CAN_EDIT_PAGES)– thanks to Petr on WordPress Forums - Bugfix: HTML Code Fragment within the generated
cache/TinyMCE.cssfile caused CSS validation error - Cleaned up the internal Plugin Structure
- Visual Editor (TinyMCE) Plugin is outsourced to AndiDittrich/EnlighterJS.TinyMCE
3.0
- Added: New robust and fault-tolerant
LowLevel Shortcode Handlerto avoid issues with wpautop filter and unescaped html characters (text mode) - Added: Visual Editor Customization
- Added: Option to disable Enlighter shortcodes
- Added: Option to use the old/legacy Shortcode handler
- Added: Shortcode Processor info to the SystemInformation sidebar
- Added: Unique Hash to all cached resources to force cache-update on file-change/settings-update
- Added: Option to cancel WordPress Editor width limit (set to auto)
- Added: QuickTags to the Text/HTML Editor
- Bugfix: Theme Customizer was not able to modify the special-line-highlighting-color of codeblocks without line-numbers – thanks to CraigMcKenna on GitHub
- Bugfix: MooTools <= 1.5.1 #2705 will throw the javascript error
The specified value "t" is not a valid email address– updated to v1.6.0 – thanks to lots0logs on GitHub - Bugfix: Removed TinyMCE debugging output (written to console)
- Bugfix: The Edit Icon (Visual Editor) is now dynamically positioned based on editor width
- Bugfix: Foreground Color of Theme-Customizers color elements is changed dynamically based on the background color brightness
- Changed: Moved the Enlighter Settings Page to the Top-Level of WordPress Administration Menu
- Changed: Moved Language Shortcode options from advanced settings to editing section
- Changed: Moved TinyMCE Editor options from advanced settings to editing options
- Changed: The Visual Editor Code-block appearance (modernized)
- Changed: Language Titles in the Visual Editor Box are dynamically generated
- Changed: Internal file structure (editor resources)
- Changed: The Menu Slug/URL from
options-general.php?page=enlighter/class/Enlighter.phptoadmin.php?page=Enlighter– direct, custom links to the settings page require an update ! - Changed: Editor Config object is renamed to
Enlighter_EditorConfig - Changed: New Resource Manager structure is used
- Changed: Cached files are observed and re-generated if missing
- Replaced: the low-level PHP based ObjectCache by the WordPress Transient API
- Dependencies: Updated MooTools to v1.6.0
- Deprecated: The “WpAutoP” Filter Priority setting will be removed in the future – the new LowLevel Shortcode Handler will avoid wpautop issues!
2.11
- Bugfix: the default option of “Enlighter Config” is now set to “inline” – this may avoid highlighting when upgrading to 2.10 – I apologize for the inconvenience – thanks to ciambellino on GitHub
2.10
- Added: EnlighterJS v2.10.0
- Added: Cython Language support – thanks to DevynCJohnson on GitHub
- Added: Squirrel Language support – thanks to DevynCJohnson on GitHub
- Added: General Assembly Language support – feature requested on GitHub
- Added: LUA Language support
- Added: Minimal Theme (bright, high contrast)
- Added: Atomic Theme (dark, colorful)
- Added: Rowhammer Theme (light)
- Added: missing AVR Assembly features (used AVR-1022 reference)
- Added: Universal Google Webfonts loader: Droid Sans Mono, Inconsolata .. (all available monospace fonts, Nov 2015)
- Added: option to control the global script position (header/footer) of related javascript files – features requested on GitHub
- Added: link to the official EnlighterJS Website to the plugin overview page
- Added: ENLIGHTER_VERSION string to all related js/css resources
- Changed: moved settins page link on the plugin overview page to the action links (left column)
- Changed: the editor font-size is set to 0.7em and the font-family is changed to “Source Code Pro”
- Renamed: Webfonts style name changed to
enlighter-webfonts - Removed: option to control the initialization script position (replaced by an additional global script position option)
- Removed: calls to
wp_register_styleandwp_register_script– instead thewp_enqueue_methods are used directly - Bugfix: removed some incorrect html attribute quotes within the settings page
- Bugfix: removed unused html table tag from the settings page
- Bugfix: removed
console.logdebugging output from tokenizer - Bugfix: in some cases the ThemeCustomizer cannot load the base css files (theme name not transformed to lowercase)
- Bugfix: an empty paragraph is added after each codeblock in the VisualEditor-Mode (permits users to add content after the codeblock)
- Bugfix: copy&paste within a Enlighter codeblock had spilt the block into multiple parts (VisualEditor-Mode)
2.9
- Added: EnlighterJS v2.9
- Bugfix: Under some special conditions the tokenizer repeats the last sequence of a codeblock – thanks to Kalydon and dan-j on GitHub
- Bugfix: TinyMCE Editor plugin didn’t work in some special cases (use of other editor plugin) – Thanks to esumit on GitHub
- Bugfix: the final character of highlighted code got removed by the tokenizer engine in case it’s a text token – thanks to dan-j on GitHub
- Bugfix: Generic highlighting was accidentally removed from EnlighterJS
2.8
- Added: EnlighterJS v2.7.0
- Added: Rust language support – feature requested on GitHub
- Added: VHDL language support
- Added: Matlab language support
- Added: New Shell/Bash language engine
- Added: New PHP language engine
- Added: New CSS language engine – some styles have changed!
- Added: Shell script example
- Added: “MooTwo” theme inspired by the mootools.net website
- Added: “Godzilla” theme inspired by the MDN
- Added: “Droide” theme
- Added: New EnlighterJS Info Button (Toolbar)
- Added: New Tokenizer Engine which increases the rendering performance by nearly 700%
- Bugfix: Wrong highlighting class used for SQL comments
- Changed: Smart Tokenizer Engine is used instead of the old Lazy Bruteforce matching
- Changed: All Fonts of the modern Themes are replaced by “Source Code Pro” as default
- Changed: Classic Themes
kw3color switched withkw4 - Changed: The hover css-class is now added to the outer
ol,ulcontainer instead of eachliline – all themes have been adapted - Changed: Inline gif imaages are used for the button toolbar instead of png images (size optimization)
- Many performance improvements
- Reduced the CSS and JS file-size by massive sourcecode optimizations (43kB JS; 28KB CSS; including all Themes and Languages!)
2.7
- Added: EnlighterJS v2.6.0
- Added: Native JSON highlighting support
- Added: Support for the Cryptex Email Obfuscation plugin (>= v5.0) – email addresses within highlighted code can now protected too
- Added: Plugin Upgrade notifications for upcoming major releases to the admins plugin page
- Bugfix: The contextual help link was not “full” selectable (covered by the tab nav)
- Bugfix: ObjectCache file existent check failed (triggers a php warning
unlink(...) No such file or directory .. - The
readme.txt(WordPress plugin repository) is generated from the markdown fileREADME.md,FAQ.mdandCHANGES.md(GitHub style)
2.6
- Added: Settings page link to the plugin page (metadata row)
- Added: Link to author’s Twitter Channel (latest Enlighter updates/news)
- Added: EnlighterJS v2.5
- Added: Language support for ini files
- Added: Language support for AVR-Assembler
- Added: XML Namespace highlighting
- Added: Links to the Language Examples to the
README.txtfile - Bugfix: Highlighting of multi-line XML/HTML tags failed – thanks to Suleiman19 on GitHub
- Renamed the EnlighterJS files to
EnlighterJS.min.cssandEnlighterJS.min.js
2.5
- Added LIVE Preview-Mode to the Theme-Customizer (requires a browser with enabled pop-up windows)
- Added Preview-Mode screenshot
- Renamed: MooTools js file to
mootools-core-yc.js(removed the version string) - Updated: the pot/language files
2.4
- Added: Compatibility to the Advanced Custom Fields Plugin
- Added: Frontend Visual Editor Integration using the wp_editor feature – requested on WordPress Forums
- Added: Additional check to the ObjectCache to ensure that it’s writeable whe
- Removed: WordPress 3.8 Visual Editor compatibility – Enlighter now requires WordPress >= 3.9 (TinyMCE 4)
- Hardened the Enlighter TinyMCE Plugin
- Bugfix: With disabled option “Show Linenumbers” the Visual Editor Plugin will crash the TinyMCE Editor – Thanks to ryansnowden on GitHub
- Bugifx: In case of a missconfigured WordPress installation (disabling the
admin_print_scriptshook), the Visual-Editor-Plugin will crash the TinyMCE editor – Thanks to Nikodemsky on WordPress Forums - Bugfix: Closed possible XSS vector within the HTML generator (authenticated users who can edit content were able to inject html code) – this is not a security issue because such users can insert HTML code by default.
2.3
- Added insert-option for “Align-Left-Indentation” – all leading tabs got replaced by spaces and the minimum indent is removed from each line – this is a usefull feature when pasting code-snippets (the “Code-Indent” option has to be set to n-Spaces!)
- Added insert-option “block/inline” to easily insert inline code – feature requested on WordPress Forums
- Added cache-directory check to ensure that it’s writeable as well as a
Autofixfunction which automatically set’s the permissions of the cache-directory on user request (+w for user + group). - Added Language-Type “generic” to selection menu
- Added EnlighterJS 2.4
- Added Theme “Classic”
- Added Theme “Eclipse”
- Added Theme “Beyond”
- Added Language “Diff” for changelogs
- Added: License Informations to settings-page footer
- Added: Info of available CDN locations (full url)
- Added: Additional user-role check (administrator +
manage_optionsrequired) - Added: Contextual Help based help/usage/informations
- Added: Checks the availability of the EnlighterJS library before initializing – this will avoid errors caused by missing scripts
- Added: Option to include the required javscript config as external file, within wp_footer or wp_head
- Added: Support for external/custom EnlighterJS Themes – feature requested on WordPress Forums
- Updated MooTools (local+CDN) to v1.5.1
- Removed Setting “Config-Type” – Javascript based initialization is now used
- Changed the
wpAutoPfilter priority back to 10 as default (no changes) – this will avoid conflicts with other plugins – in case you are using shortcodes, you should set it to 12 - Changed: some setting keys got renamed, especially the toolbar buttons – please check your settings
- Bugfix: Theme-Customizers CSS cache got removed on plugin upgrade – added automatical CSS recreation/cache check
- Bugfix: Entities didn’t got escaped by using the “Code Insert Dialog” – thank’s to nextchi on GitHub and Mathias on WordPress Forums
- New settings page – now matches WordPress corporate UI style
- Removed WordPress <= 3.7 compatibility mode/legacy UI style
- Bugfix: Added some missing I18n namespaces
- Many internal changes/improvements
2.2
- Added “Code Insert Dialog” to avoid copy-auto-formatting issues – feature requested on WordPress Forums
- Added “Enlighter Settings Button” to control the Enlighter Settings (highlight, show-linenumbers, ..) directly from the Visual-Editor – just click into a codeblock and the button will appear (requires WordPress >=3.9)
- Added Enlighter Toolbar Menu-Buttons
- New Visual-Editor integration style
- Bugfix: Added missing codeblock-name for “C#”
2.1
- Added EnlighterJS 2.2
- Added language support for C# (csharp) provided by Joshua Maag
- Bugfix: Indentation of first line got lost – thanks to cdonts
2.0
- Added EnlighterJS 2.1
- Added Inline-Syntax-Highlighting
- Added new Theme “Enlighter”
- Added Inline-Highlighting support to the Visual-Editor
- Added setting “Show Linenumbers”
- Added shortcode attribute “linenumbers” the force the visibility for each codeblock – feature requested on GitHub
- Added shortcode attribute “offset” to set the start-index of line-number-counting – feature requested on WordPress Forums
- Added Inline-CSS-Selector setting
- Added an optional “raw-code-button” as well as customization options for the appearing Raw-Code-Panel
- Added build-script to generate Theme-Templates required by the ThemeCustomizer directly from the CSS files
- Added seperate token settings for “font-style” and “font-weight”
- Improved Theme-Generator: only one CSS file is included instead of two
- Moved option “Language Shortcodes” to “Advanced Options”
- Removed setting “Output-Style” (replaced by Show-Linenumbers)
- Removed waste Theme-Customizer setting “Line Number Styles -> Line height”
- Bugfix: “Loading Theme Style” doesn’t set “text-decoration” corretly
1.8
- Added: Visual-Editor (TinyMCE) Integration (optionally – you can turn it off on the settings page)
- Added: Serbo-Croatian Translation sr_RS (Thank`s to Borisa Djuraskovic from webhostinghub.com)
- Bugfix: Visual-Editor integration will avoid auto-whitespace-removing issues
- Improved: Added new Screenshots
1.7
- Added: Environment Pre-Check (PHP 5.3 requirement!)
1.6
- Added: Support for new WordPress 3.8 UI design
- Added: CDNJS Service (Cloudflare) as CDN provider for MooTools @see http://cdnjs.com/
- Added: I18n (Internationalization) support (settings page)
- Added: I18n generation tools
- Added: POT file for additional translations
- Added: German translation (de_DE)
- PHP Namespaces used to isolate plugin (PHP >= 5.3 required!)
- Improved Plugin backend structure
- Changed: Admin CSS+JS files are moved to
resources/admin/ - Changed: Replaced table layout of settings page
- Bugfix: “Load Theme styles” selects wrong items as default style
- Bugfix: ColorPicker elements doesn’t get initialized
1.5
- Bugfix: The plugin now modifies the priotiry of
wpautopfilter to avoid unrequested linebreaks (optionally – you can turn it off on the settings page) @see https://github.com/EnlighterJS/Plugin.WordPress/issues/2 – thanks to ankitpokhrel - Added EnlighterJS 1.8
- Added line based marking to point special lines – just add the attribute
highlight="1,2-5,9"to the shortcode to mark line 1,2,3,4,5,9. The line-color is configurable within the ThemeCustomizer – feature requested on WordPress.org Forum - Added the ability to set custom hover colors within the ThemeCustomizer as well as custom line highlighting colors
- Improved settings page, new design
1.4
- Added EnlighterJS 1.7
- Added Language-Aliases for use with generic shortcode
- Fix: CSS Hotfix for bad linenumbers in Chrome @see https://wordpress.org/support/topic/bad-line-numbers-in-chrome?replies=3 – thanks to cdonts
1.3
- Bugfix: CSS Selector got ignored when using metadata-based initialization (all “pre”-tags are highlighted)
- Added EnlighterJS 1.6
- Added “RAW” language – code is not highlighted/parsed
1.2
- Added EnlighterJS 1.5.1
- Added language support for NSIS (Nullsoft Scriptable Install System)
1.1
- First public release
- Includes EnlighterJS 1.4