Description
🗺 Demo
🛠️ Try
📼 Watch
📖 Docs
🌟 GitHub
❤️ WordPress
☕️ Waymark JS
Creating Maps
Use the intuitive Editor to create Maps with one, or thousands of interactive Overlays.
- Overlays – Create Markers, Lines and Shapes with a:
- Title
- Image (Media Library or link to external image)
- Description (Rich text editor, HTML supported)
- Type (defined in Settings)
- Import
- GPX
- KML
- GeoJSON
- EXIF (Image location metadata)
- Elevation data (adds an interactive profile chart for Lines with elevation data)
- Meta – Add extra information to your Maps; these are customisable form inputs that allow you to add additional content to your Maps.
- Types – Set options to visually distinguish between Overlays (colours/icons etc.), then select it when using the Editor.
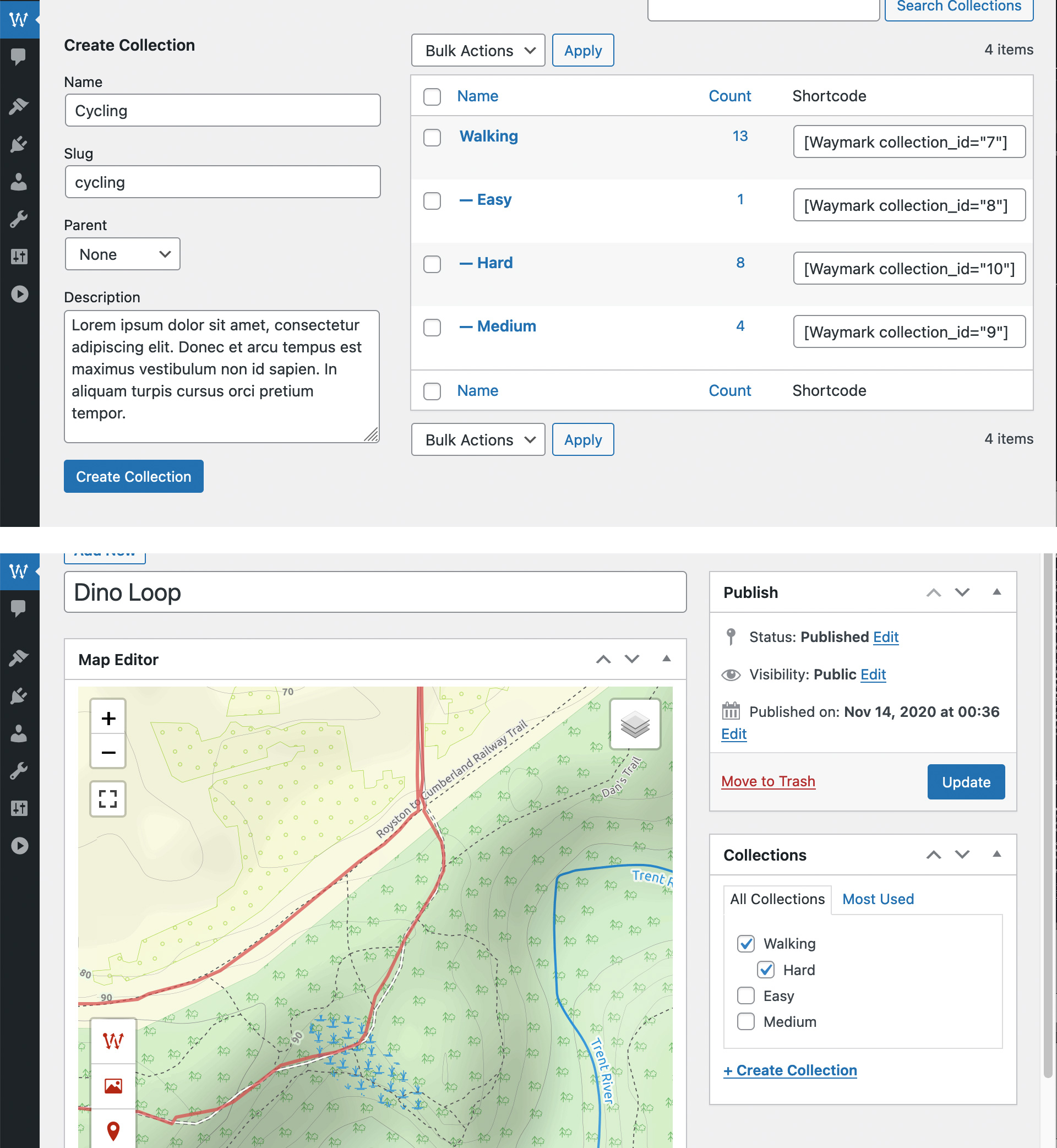
- Collections – Group Maps together and display multiple Maps at once. Create complex Collection hierarchies to suit your needs and associate Maps with multiple Collections.
- Submissions – Allow registered users, or guests to create Maps from the front-end of your site. You can control who can Submit Maps, what editor features are available and whether submissions should be approved before they are published.
Displaying Maps
Embed your Maps using the [Waymark] Shortcode, or link to the Map Details page.
- Shortcodes
- Display a single Map, or a Collection of Maps anywhere that Shortcodes are supported.
- An optional Shortcode Header displays the Map/Collection title, a link to the Map Details page and any Meta.
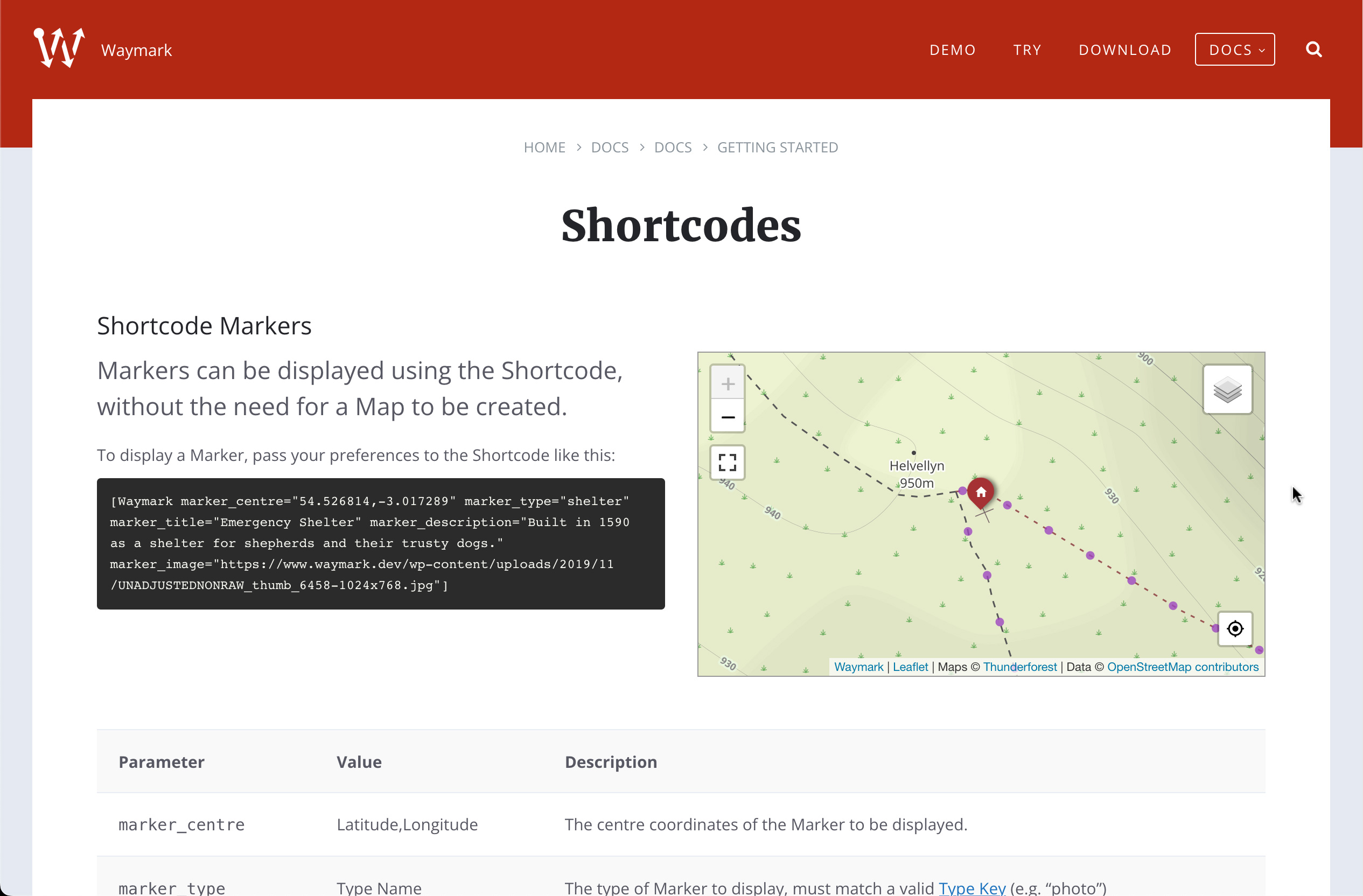
- Display a Marker defined through the Shortcode.
- Display Files (GPX, KML & GeoJSON) from a URL without the need for a Map to be created.
- Display a Basemap only, without any Overlays by providing centre and zoom parameters.
- Basemaps – Uses OpenStreetMap by default, with support for multiple raster tiled/”slippy” Basemaps. You can switch Basemaps using the Overlay Filter.
- Overlay Filter – Allow the user to filter which Overlays are currently visible on the Map.
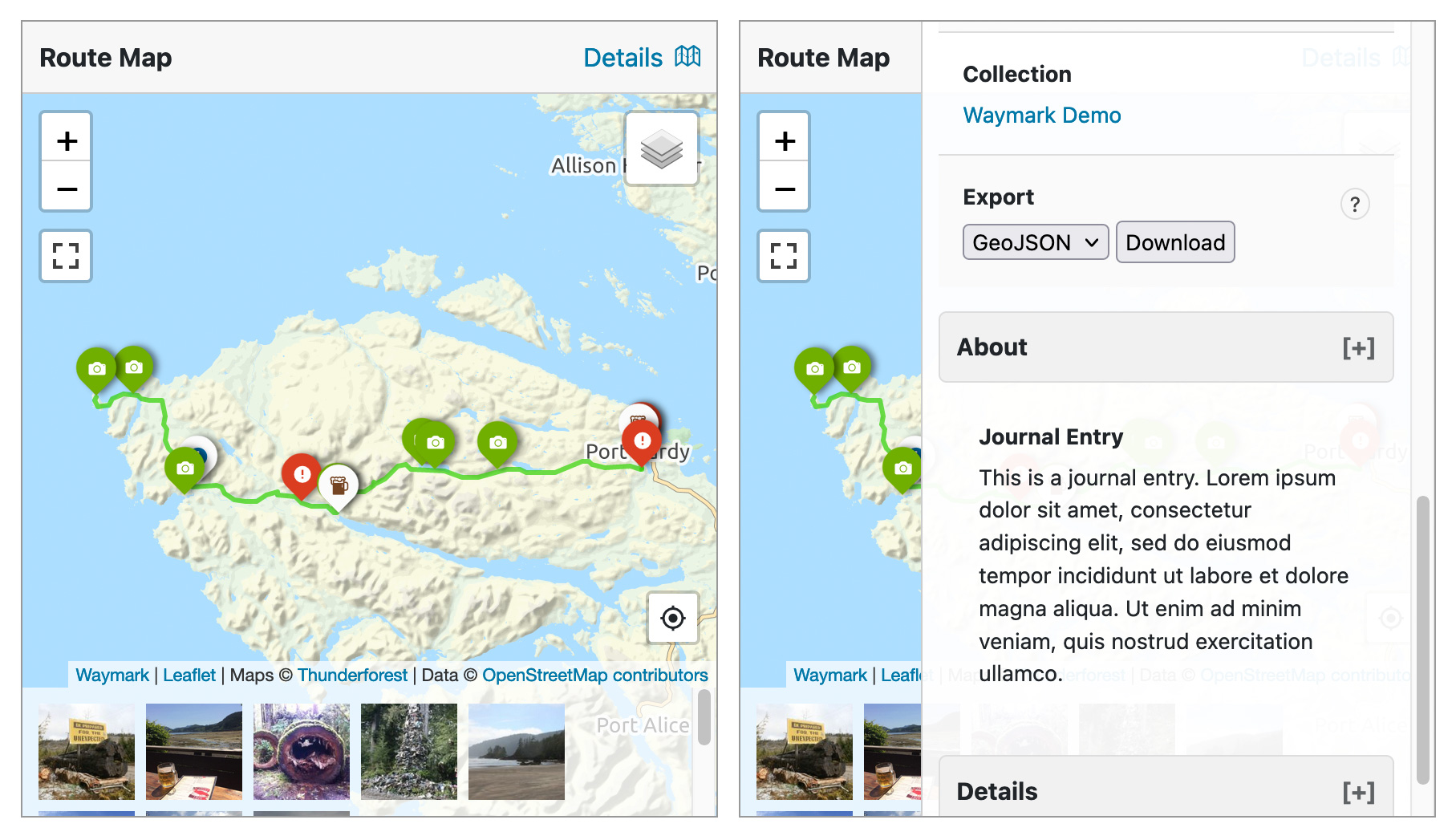
- Export
- (Optionally) Let anyone Export Maps into GPX, KML and GeoJSON formats through the Shortcode Header or on the Map Details page.
- Works on mobile devices.
Customising
Built to be flexible, Waymark has lots of Settings and Types provide one place to control how Overlays (Markers/Lines/Shapes) are displayed.
Marker Icons can be provided as:
– Font Icons (Ionic Icons v2/Font Awesome v4)
– Simple Text, or Emojis (i.e. 🏕️, 🚩, 📸).
– Custom HTML (good ol’ <img src="https://example.com/icon.svg">, or a more complex structure). So you can pretty much create any kind of Icon you want.
For developers:
- Most elements can be styled using CSS and have sensibly named
waymark-classes. - WordPress integration:
- Geographical data is stored in GeoJSON format. Types are specified using the
typeProperty, i.e.{feature: { geometry: { type: 'Point', coordinates: [0, 0] } }, properties: { type: 'Alert', title: 'Bridge Removed!' }. - Maps are displayed using the Leaflet JavaScript library, which is bundled with Waymark and can be extended using the callback function.
- Use the JavaScript callback functions to extend Waymark functionality client-side, provided either globally (for integration with all Waymark Maps) or provided as a Shortcode parameter.
Be sure to check out Map First, a minimal WordPress theme with an obsession for Maps (it’s open-source too and contains lots of comments about customisations). As seen in the demo.
Waymark is free, open-source (GPL v2) and a labour of Love. I try to keep the plugin well supported, so please feel free to reach out with any issues, questions or feedback.
Development
[!NOTE]
To develop locally you will need to have both Node.js and NPM installed.
Grunt is used to run the build script, which compiles the JavaScript and CSS and performs some other tasks.
# Clone the repository
git clone https://github.com/opengis/waymark.git
# Navigate to the Waymark directory
cd waymark
# Install the dependencies (or pnpm/yarn install)
npm install
# Run the build script
grunt
The build script will watch for changes to the JavaScript and CSS files.
Pull requests are welcome!
[!IMPORTANT]
Waymark JS is responsible for the Viewer and Editor and is included as a Git submodule (/waymark-jsdirectory). View on GitHub.
Screenshots

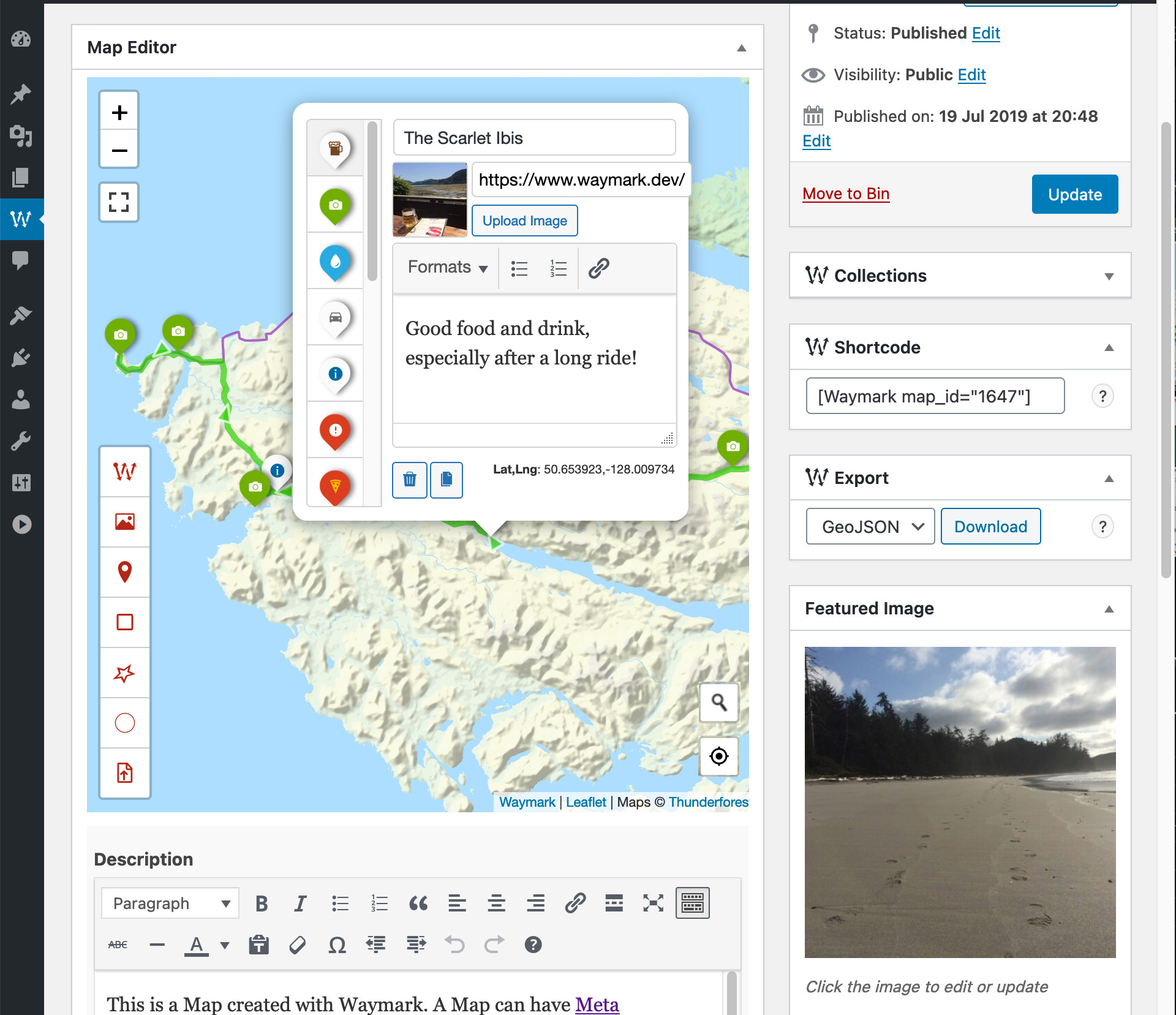
Add Overlays (Markers, Lines and Shapes) to create detailed interactive Maps. You can import/export from GPX/KML/GeoJSON. 
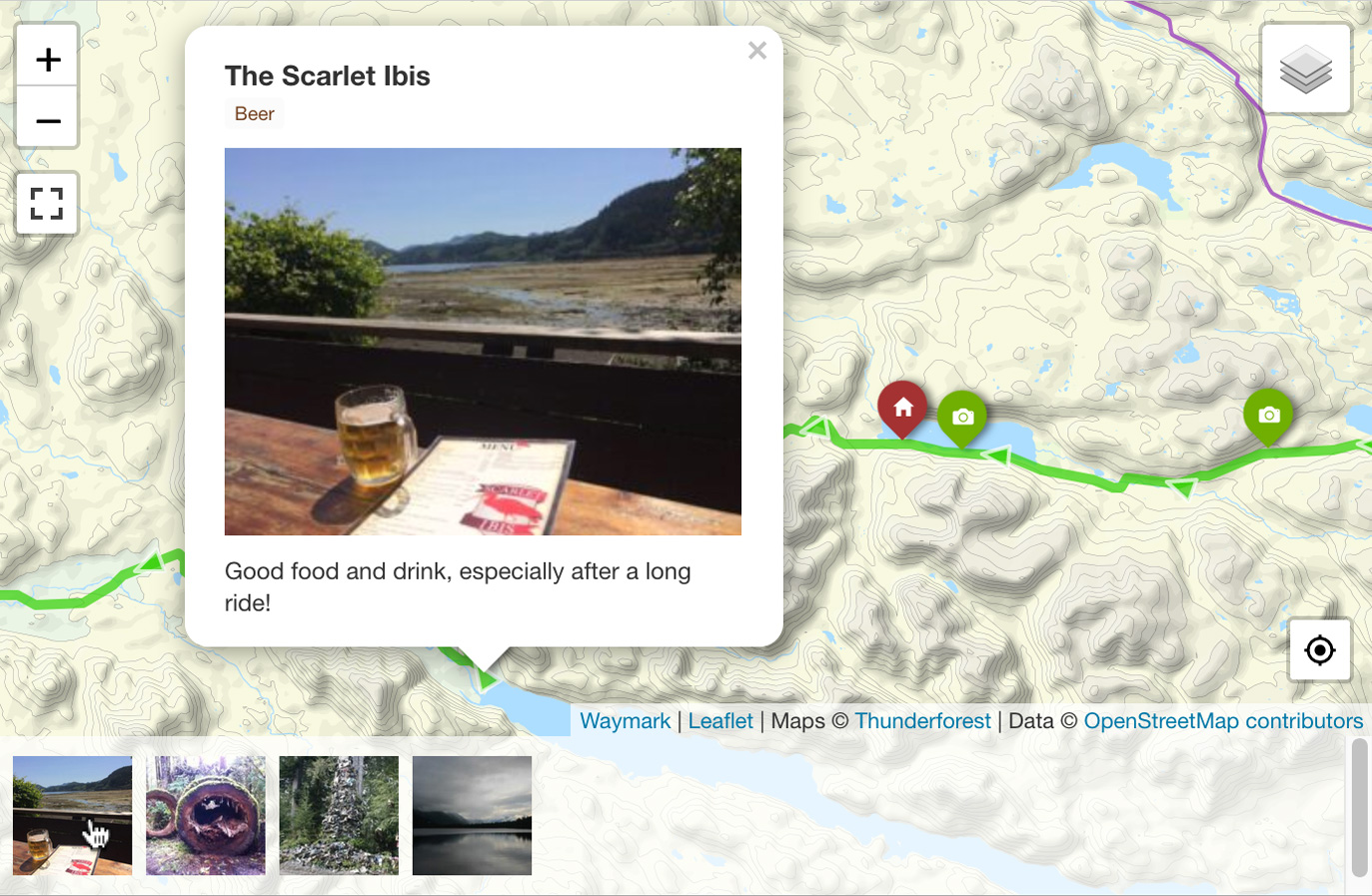
Every Overlay can be given a title, image and description. Marker images can be displayed as a gallery. 
Waymark features a clean, intuitive Editor for creating and editing your Maps. Overlays are customisable using Types, which allow you set styles once (colours/icons etc.), so you can simply select it when you are adding to the Map. 
If you have more than one Basemap, you can switch between them when viewing the Map. Overlays can be shown/hidden by Type. 
Use Meta to provide extra information about your Maps. Meta inputs are customisable and can be grouped. 
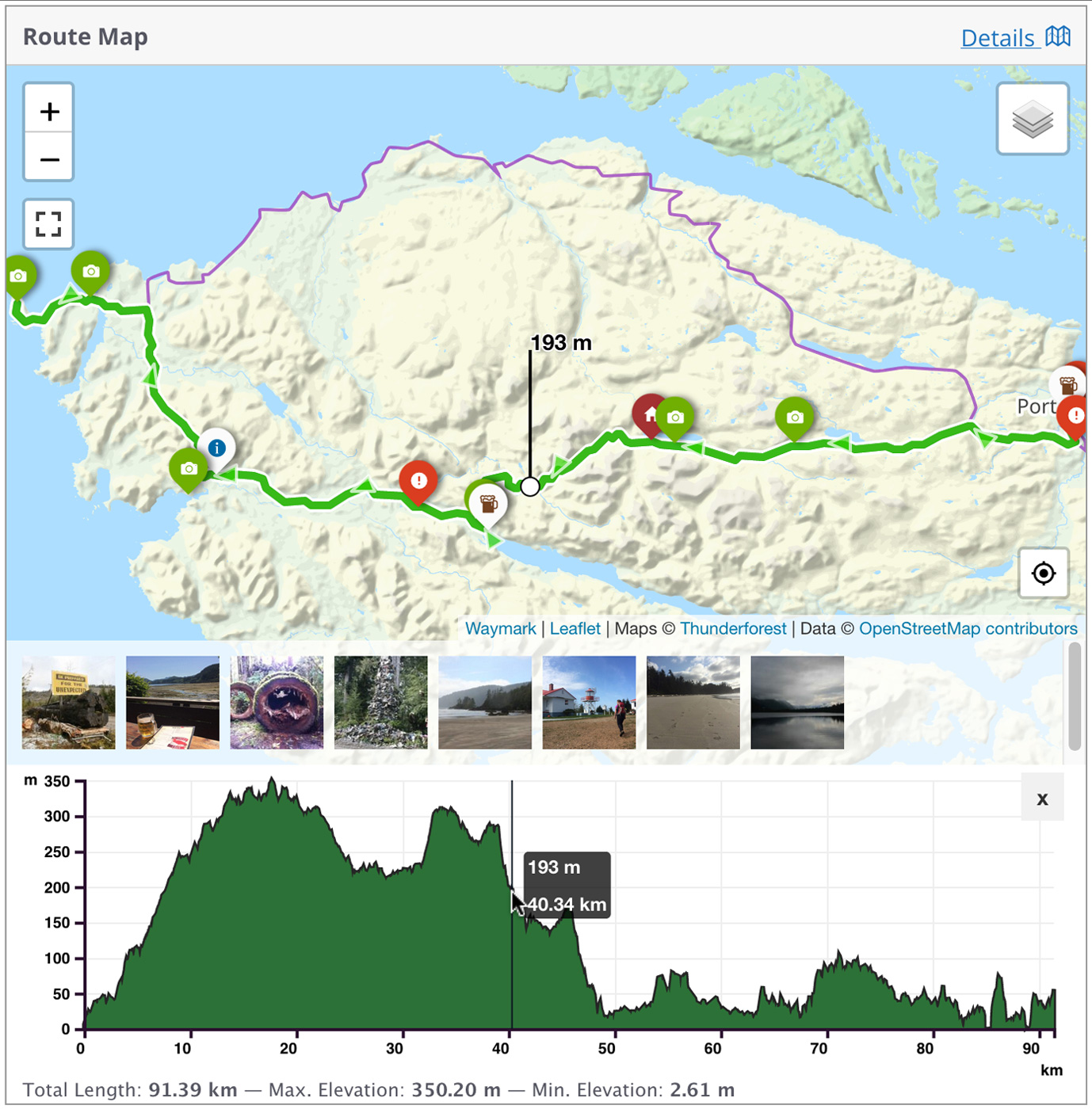
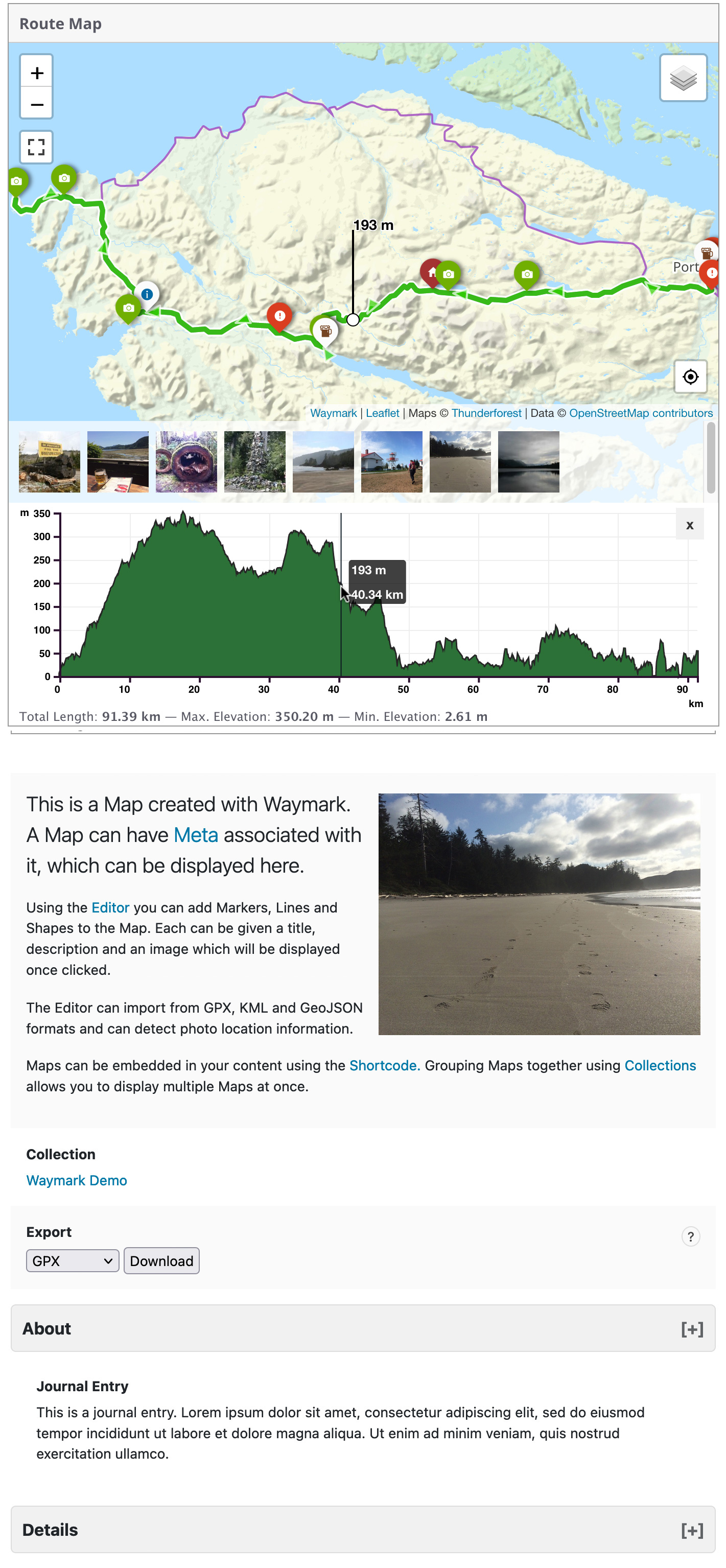
The Map Details page displays an image gallery, elevation profile, export options, featured image and all Meta provided for the Map. 
Add Maps to your content using the Waymark Shortcode. You can choose which Meta is displayed. 
Organise Maps with Collections and display multiple Maps at once using the Shortcode. Collections can be nested and Maps can be associated with multiple Collections. 
Waymark was designed to be very flexible, with lots of Settings to choose from. 
Documentation and Help is available from the Waymark website.
Installation
With Waymark enabled, click on the “Maps” link in the sidebar to create and edit Maps. Once you are happy with your Map, copy the Waymark shortcode and add it to your content.
FAQ
-
Is There a Demo?
-
Can I Get More Help?
-
Yes, please view the Documentation. If you still need help, feel free to reach out.
-
How Can I Contribute?
-
Please help translate the plugin! If you like the plugin and speak multiple languages, **please consider becoming a Translation Editor (PTE) for the plugin.**
You could also:
- Star, create an Issue or Fork the project on GitHub.
- Rate the plugin.
- Report bugs or suggest new features.
- Provide Feedback.
- Share with anyone that will listen how much you like Waymark and what you have built with it 🗺
If you have anything bad to say, please create an issue before leaving a review, this is how the plugin gets better!
-
Does Waymark Support Google Maps?
-
Yes! While the Google Maps API is not used, Google Basemaps can be added to Waymark as raster tiles.
-
Can I Translate the Plugin?
-
Please! Waymark is localization ready, translation contributions are greatly appreciated.
-
Acknowledgements?
-
Waymark relies on input from it’s users, thank you to everyone for providing feedback 🙂
Built on the shoulders of giants, thank you!
Reviews
Contributors and Developers
“Waymark – Create an Interactive Map, or entire GIS. Embed OpenStreetMap, OSM, MapBox & Google Maps with Leaflet | Import + Export GPX, KML & GeoJSON | Elevation, EXIF & Geo Location” is open source software. The following people have contributed to this plugin.
Contributors“Waymark – Create an Interactive Map, or entire GIS. Embed OpenStreetMap, OSM, MapBox & Google Maps with Leaflet | Import + Export GPX, KML & GeoJSON | Elevation, EXIF & Geo Location” has been translated into 3 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Change Log
1.1.4
- Map height bug fix.
1.1.4
- Submission File Upload bug fix.
1.1.2
- Adding missing localisations.
1.1.1
- Elevation display bug fix. Thanks to hsmeets for reporting this.
1.1.0
- Waymark JS – The plugin has been significantly refactored, with the JavaScript codebase being split into a separate project. This makes the Waymark Editor and Viewer available as a standalone library, which can be used in any web page and does not require WordPress.
- Removed the Show/Hide “Type Labels” Setting. Type labels are always shown by default, but can be hidden using CSS.
- Removed Settings for importing custom GeoJSON properties.
- Lots of other improvements and bug fixes.
1.0.4
- Removed “Store Read Files” Setting, which was disabled by default and did not work reliably.
- Waymark JS refactoring, preparing for spin-off.
- Other fixes and improvements.
1.0.3
- Global Callback – If the function
waymark_loaded_callbackis defined globally, it will be called when Waymark has loaded. This allows you to extend Waymark functionality similar to the Shortcode Callback, however it will apply to all Waymark Maps. - Fix for Export/Overlay Filter bug.
- Other fixes and improvements.
1.0.2
Fix for colours not appearing correctly in the Overlay Filter. Thanks to geomfranzo for raising this.
1.0.1
Fixed a bug with Map Exporting. Thanks to microteq for reporting this.
1.0.0
Thanks for helping Waymark get to Version 1! ❤️
- Map First – A minimal WordPress theme with an obsession for Maps. It’s open-source too and contains lots of comments about customisations. As seen in the demo.
- Added Total Ascent and Descent to Elevation Profile. Thanks to MaximeChallon for the Pull Request 🙂
- Improved rendering of multiple Maps through the Collection Shortcode, where the initial view would sometimes not be set correctly to view all Map data.
- Updated documentation.
- Lots of other bug fixes and improvements.
0.9.30
- Marker Clustering
- Once enabled, Markers will be stacked when they are close together. This can help to reduce clutter on the Map.
- You can enable this feature in Settings > Maps > Clustering, or using the
show_cluster="1"Shortcode option. - There are also settings to adjust the cluster radius and what what zoom level to start clustering at.
- Added
file_start_typeandfile_end_typeoptions to the Shortcode Files feature, which allow you to automatically add a Marker of the specified type to the start and/or end of all Lines in the file. Thanks to digbymaass for the suggestion. - Stop Elevation plugin from adjusting map bounds. Thanks to ellocosolo for the report.
- Improved KML error handling when loading from URL.
- Improved rendering of multiple Maps through the Collection Shortcode.
- Minor bug fixes
0.9.29.5
- Fixed a bug where Submissions were not being saved.
0.9.29.4
- Minor bug fix.
0.9.29.3
- Added a Collections > “Shortcode Method” Setting. This allows you to choose whether Map data is loaded in the Background (via AJAX), or Embedded in the page when embedding a Collection via the Shortcode. Embedding may be a bad idea for LARGE COLLECTIONS, but may resolve some (JavaScript) issues where Collections are not displaying correctly.
0.9.29.2
- Fixed a bug where the Shortcode Zoom and Centre parameters were being ignored. Thanks to killianweid for creating this issue.
0.9.29.1
- Fixed a bug where the default line_opacity was being set to 0. Thanks to digbymaass for letting me know.
0.9.29
- Added
map_widthShortcode option, which has been requested a couple of times. Thanks for bugging me! :0) - Added Opacity Setting for Line Types (Lines > Opacity), thanks to digbymaass for the suggestion.
0.9.28.7
- Meta data is now preserved when the Map is trashed/restored. Thanks to killiandev7 for bringing this to my attention.
- Fixed a bug where special characters in Description were being messed up. Thanks to killianweid for creating this issue.
- Fixed a bug with some KML files when loading from URL using Shortcode. Thanks to henkna for letting me know about this.
- Added Leaflet Basemap examples URL to Settings > Basemaps.
- Minor bug fixes and improvements.
0.9.28.6
Added max_zoom Shortcode option, which will prevent the Map from being zoomed in further that this zoom level (usually ~1-20 range). Thanks to microteq for the suggestion.
0.9.28.5
Added elevation_units (metric/imperial) Shortcode option, which will override the Waymark > Elevation > Elevation Units option. Thanks to randombuffalo for the suggestion.
0.9.28.4
- Fixed a Map duplication bug. Thanks to microteq for reporting this.
0.9.28.3
- More fixes!
0.9.28.2
-
Fixed a bug where Maps initally hidden on page load are broken. Thanks to microteq for reporting this.
-
Fix for a weird glitch where sometimes the Map will not “wake” if the mouse is hovering over that Map during initial page load. Thanks to microteq for reporting this.
0.9.28.1
- Fixed a bug where Line direction arrows were being shown for hidden Lines. Thanks to microteq for reporting this.
0.9.28
- Direction Arrows
- Lines can now have a direction associated with them. To add a direction, click on a Line while editing a Map and select from the direction dropdown. Thanks for the suggestions!
- Interaction
- By default, Waymark disables scroll zoom until the user hovers over the Map for 2 seconds. This behaviour can now be customised in Waymark Settings > Maps > Interaction. Settings allow you to adjust the delay and optionally display a message to the user while scroll zoom is disabled, for example “Click or Hover to Wake”.
- Fixed an annoying glitch where mouse “wheeling” over the elevation chart caused the Map to zoom.
- Added Max Zoom setting in Maps > Basemaps, which was requested a long time ago!
- Permalinks
- Customise your Map and Collection URLs in Waymark Settings > Advanced > Permalinks by specifying Map and Collection slugs (i.e. example.com/[map-slug]/example-map/ and example.com/[collection-slug]/example-collection/). Thanks to wkndwlk for the suggestion.
- GeoJSON Properties
- You can now read GeoJSON feature properties when importing from file by adding them in Waymark Settings > Overlays > Properties. If Waymark finds data for these properties it will be added to the Overlay description when it is imported. Thanks to waimek for the suggestion.
- Collection Export
- You can now Export entire Collections when embedding them with the Shortcode. Click Details in the Shortcode Header to see the Export feature. The Public Export (Settings > Map > Misc.) and Shortcode Header (Settings > Map > Shortcodes) Settings must be enabled. As with Maps only the currently visible Overlays are exported, with GeoJSON, KML and GPX supported. Thanks to wimzwag for the suggestion.
- Fixed a bug where elevation data remained visible even when a Line was hidden. Thanks to Nigel for pointing this out.
0.9.27
- Added Map Scale Setting, which displays a distance scale on the Map in kilometers and miles (Settings > Map > Misc.)
0.9.26
-
Individual Overlay Types can now be Shown/Hidden initially using the Shortcode, overriding the “Show Initially” Setting for each. Use the
hide_marker,show_marker,hide_line,show_line,hide_shape,show_shapeShortcode parameters, providing one or multiple (comma separated) Type Keys. For example:[Waymark map_id=”1234″ hide_marker=”photo,alert” show_line=”green”]
Thanks to hansolo68 for the suggestion.
- Admin Help page removed in favour of a link to the Waymark website Documentation.
0.9.25.1
- Fixed map data container bug, which was causing Map Data not to save.
0.9.25
- Settings navigation improvements.
- Submission localization fixes.
- Minor bug fixes.
0.9.24
- Editor popup redesign, including Type previews.
- Front-end Submissions improvements.
- Lots of other bug fixes and improvements.
0.9.23
- Bug fix
0.9.22
- Ignore file extension capitalisation when reading from file. This was a bug that meant reading from file.GPX (instead of file.gpx) was rejected for no good reason.
Credit to Werner for getting in touch and prompting these changes.
0.9.21
- Bug fix. Uncaught TypeError: Assignment to constant variable. Thanks to huubl for the Pull Request!
0.9.20
- Front-end Submissions can now be added to a Collection by default. A collection for User and Guest submissions can be specified in Settings > Submissions > Default Collection.
0.9.19
- Shortcode Files
- Files (GPX, KML & GeoJSON) can now be displayed using the Shortcode, without the need for a Map to be created. For example:
[Waymark file_url="http://example.com/track.gpx"]
By default, all Overlays (Markers/Lines/Shapes) will be displayed using the default Type (i.e. the first listed in Settings). You can specify a different Type to use like this:[Waymark file_url="http://example.com/track.gpx" file_line_type="photo"]. Thanks to Jan de Boer for this suggestion and yorobo for the reminder.
- Files (GPX, KML & GeoJSON) can now be displayed using the Shortcode, without the need for a Map to be created. For example:
0.9.18
- Submissions
- Allow registered users, or guests to create Maps from the front-end of your site. You can control who can Submit Maps, what editor features are available and whether submissions should be approved before they are published. Originally suggested here.
- Shortcode Markers
* Markers can now be displayed using the Shortcode, without the need for a Map to be created. For example:
[Waymark marker_centre="54.526814,-3.017289" marker_type="shelter"]
As well as the Marker location and Type; a Title, Description and an Image can also be provided. Thanks to Angelo Mariani for this suggestion. - Fixed a bug where Shortcode Headers were not displaying on Collection archive pages. Thanks to meggsico for bringing this to my attention.
- Improved “accidental zooms” when scrolling by increasing the Leaflet.Sleep wakeTime from 1 second to 2 seconds. As requested.
- Lots of back-end fixes and improvements.
0.9.17.1
- Fixed a bug where the Export feature did not work correctly when embedding multiple Maps. Thanks to shenki on GitHub.
- Waymark now has it’s own website! URLs updated.
0.9.17
- Maps
- Maps now support Featured Images; if provided this will be displayed on the Map Details page, as well as by the Shortcode. Thanks to David for the suggestion!
- Markers
- Marker Icons can now be custom text or HTML (in addition to Font icons from Ionic Icons and Font Awesome). Thanks for the suggestion!
- Map Exports are now available on mobile devices.
- Updated Acknowledgements.
- Bug fixes
- Settings JavaScript fix.
- Settings repeatable dropdown bug.
- Settings input sanitisation.
A BIG thank you to the following users for their help with testing:
0.9.16
- Markers
- Markers can now be different shapes! Markers, Circles or Squares in three different sizes: Small, Medium and Large.
- Markers can now have any colour background, selected using the colour picker or by entering a hexadecimal color (i.e. #RRGGBB)
- Markers now support Font Awesome icons as well as Ionic Icons.
- Types
- Type labels displayed by popups now match the colours of their respective Marker, Line or Shape.
- Media Library Uploads
- By default Waymark does not save any files uploaded through the Editor. Using this option you can use the Media Library to store and import GPX/KML/GeoJSON files into your Map.
- Bug fixes
- Improved location accuracy when relying on device GPS. Thanks to coloursign and edwinfr for bringing this to my attention.
- Waymark_Helper
asset_url()fix. Thanks to pwrdp for bringing this to my attention. - Updated Ion Icons v2 URLs. Thanks to gudulemartens for letting me know about this.
0.9.15.2
- Localization fixes. Thanks to tobifjellner for the help via Slack.
0.9.15.1
- Bug fix. Thanks to cameraspots1 for bringing this to my attention.
0.9.15
- Meta
- Meta can now be organised into groups. Meta in the same group will be displayed together when editing and viewing Maps. Groups can be managed in Settings > Meta > Groups.
- New layout for Meta to incorporate Meta Groups on Map Details page.
- Shortcode
- Meta can now be displayed using the Shortcode by clicking “Details” in the Shortcode Header. Use the Settings > Meta > “In Shortcode?” option to specify which Meta is displayed. Note: this feature requires the Shortcode Header be set to “Show” in Settings > Misc. > Shortcode Options.
- The Export option is now available through the Shortcode, if the “Public Export” option is enabled (Settings > Misc. > Map Options).
- Editor
- Overlay descriptions now use a rich text editor.
- Added the ability to duplicate Markers/Lines/Shapes in the Editor.
- Editor circle bug fix.
- Gallery JavaScript bug fix.
- Waymark is now localization ready! Translation contributions greatly appreciated 🙂
- Waymark is now on GitHub.
0.9.14
- Line Elevations – Display an interactive elevation graph for Lines that have elevation data. Minimum/Maximum elevation and total length statistics are also displayed. Customise in Settings > Misc. > Elevation Options. Thanks to leaflet-elevation!
- Cyrillic alphabet fix.
- GPX parsing fix.
- Updated user capabilities for plugin features.
- Other bug fixes.
A big thank you to everyone who provided input for this release. Extra special thanks goes to coloursign, meggsico, davinian, snake-plissken, sunlight1976 and bumbar for their help with testing.
0.9.13
- Overlay Filter – This allows your visitors to filter which Markers, Lines and Shapes are currently visible on the Map by clicking on the layer icon. You can choose to show/hide certain Types when the Map initially loads. Enable using the global setting (Settings > Misc. > Map Options), or using the Shortcode.
- Export – There is now an Export function when editing a Map. With “Public Export” enabled (Settings > Misc. > Map Options) site visitors can download the Overlays (Markers, Lines and Shapes) currently displayed on the Map Details page. Can be used in conjunction with the Overlay Filter to select which Overlays to download. GeoJSON, GPX and KML formats supported.
- Meta – Added Rich Text, Select and Multi-Select input types.
- Bug fixes.
Thanks to neilhorton740, carldavidcarlstrom, and coloursign for testing and feedback.
0.9.12
- Gallery – Added the option to display an image gallery for Markers that have images associated with them. Can be changed in Settings > Misc. > Map Options. Can be enabled using the show_gallery=”1″ Shortcode option.
- Created Waymark Documentation.
- Updated the Demo.
- First steps towards Localization.
- Added the ability to change Map author. Thanks to andreasrns for the suggestion.
- Maps now support Revisions.
- Added “Header for Admin” to Settings > Shortcode Options. Use this Setting to always show the Shortcode Header when signed in as admin, useful for quickly navigating to embedded Maps.
- Fixed a bug where circles were being added as Markers.
- Removed undocumented shortcode button in Classic Editor.
- Fixed Leaflet JS conflict when other instances of Leaflet exist. Thanks to jmruas for bringing this to my attention.
- Fixed a bug where Types were not being saved for Markers/Lines imported from file.
- Other minor improvements.
A big thanks to neilhorton740 and carldavidcarlstrom for bug finding and testing.
0.9.11
- Collections – Can now be given a description and viewed as an archive (lists Maps in that Collection) on the front-end. A link is displayed on the Map Details page (Collection links support permalinks)
- Map URLs now support permalinks
- Added the ability to duplicate Maps
- In the Editor, Markers now display their Lat,Lng
- Lots of other improvements and bug fixes
Thanks to neilhorton740 and carldavidcarlstrom for suggestions and testing.
0.9.10
- Shortcodes – Added the ability to specify initial Map centre and zoom through the Shortcode: [Waymark map_centre=”,” map_zoom=”<0-18>”]. Shortcodes no longer require a Map ID/Collection ID. Added Using Shortcodes section to Help page.
- Maps – Added setting for Default Centre/Zoom when a Map has no data to display.
- Collections – Added the option to display a link to Map Details pages from Collections
- Improved Settings input sanitisation
- Lots more performance improvements and bug fixes
Another big thanks to neilhorton740 for suggestions and testing.
0.9.9
- Release date: December 17th, 2019
Added the ability to specify a default basemap through shortcode: [Waymark map_id=”1234″ basemap=”Basemap Name”]. Which Basemap to use as the Map Editor default can also be specified in Settings > Misc. > Editor Options. Thanks again to neilhorton740 for the suggestion and testing.
0.9.8
- Release date: December 5th, 2019
Added Line Weight setting for Lines and the ability to override the Shortcode Header setting through the shortcode. A HUGE thank you to neilhorton740 for the suggestions and testing.
0.9.7
- Release date: November 8th, 2019
Added support for Meta, which allows you to customise the input fields that display under the Map Editor. Any data you input will display on the Map Details page. Plus some minor improvements and bug fixes.
0.9.6
- Release date: October 28rd, 2019
Added support for Collections, which allow you to organise your Maps and display multiple Maps at once. Also more bug fixes.
0.9.5
- Release date: October 23rd, 2019
Integrated leaflet-control-geocoder, thanks for the suggestion! Also minor fixes and tweaks.
0.9.4
- Release date: October 11th, 2019
Bug fixes and improvements. Thanks again to rottensod!
0.9.3
- Release date: September 4th, 2019
Bug fixes and minor tweaks. Thanks to rottensod for your bug finding efforts!
0.9.2
- Release date: July 26th, 2019
Integrated Leaflet.Sleep into Waymark for better zoom/scroll event handling. Thanks to numeeja for this suggestion!
0.9.1
- Release date: July 25th, 2019
Minor bug fix.
0.9
- Release date: July 23rd, 2019
First public release of Waymark!